Drupal Commerce Rest API – list Products and Product details

Here we are going to lean how to create Rest API end point for product listings and Rest API for product details.
You can see this article for installing Drupal commerce with sample data also required modules to install for creating Rest Export views.
As you know all products having one or more variations. So displaying all products means displaying all variation products.
So here first we will create rest API of all product variations based on category and then API response of product details based on product ID.
Follow the instructions in below for installing and configuring required modules.
So here first we are going to create below views which provide Json response as out put
- Product test
- Variation test
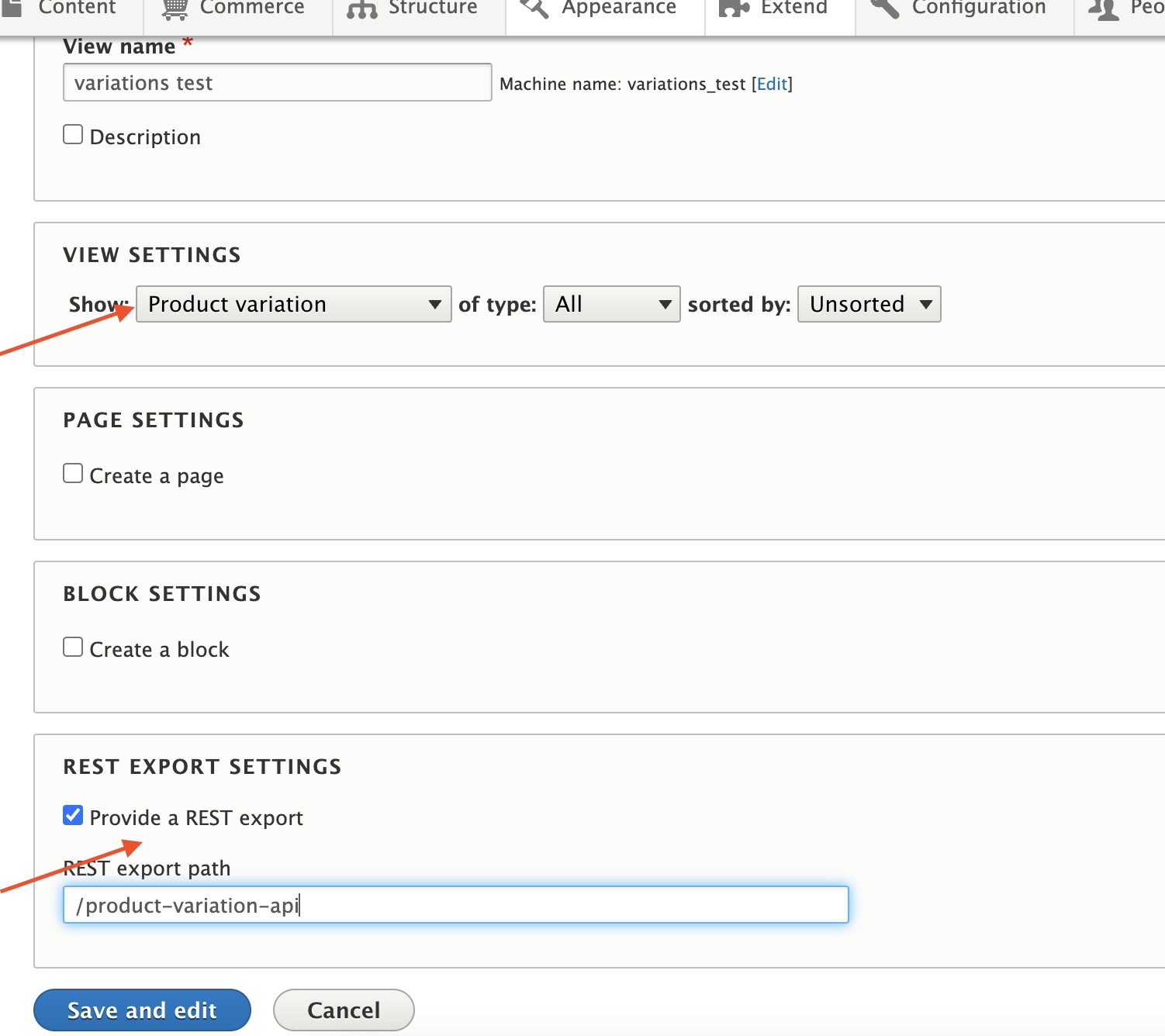
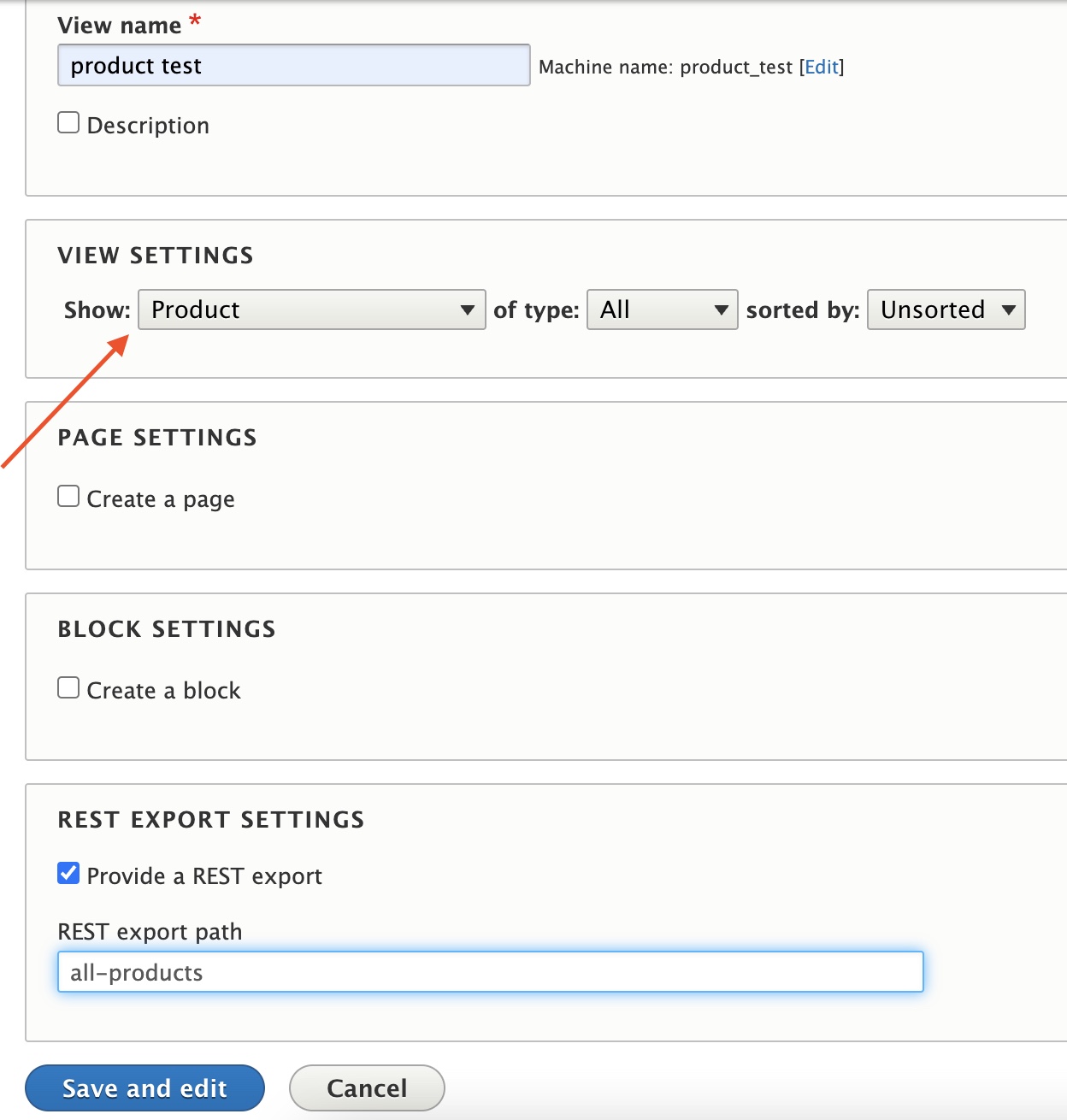
First Create a view of all variation products as a Rest export display as below. In view settings select Product variations and select provide rest export check box.

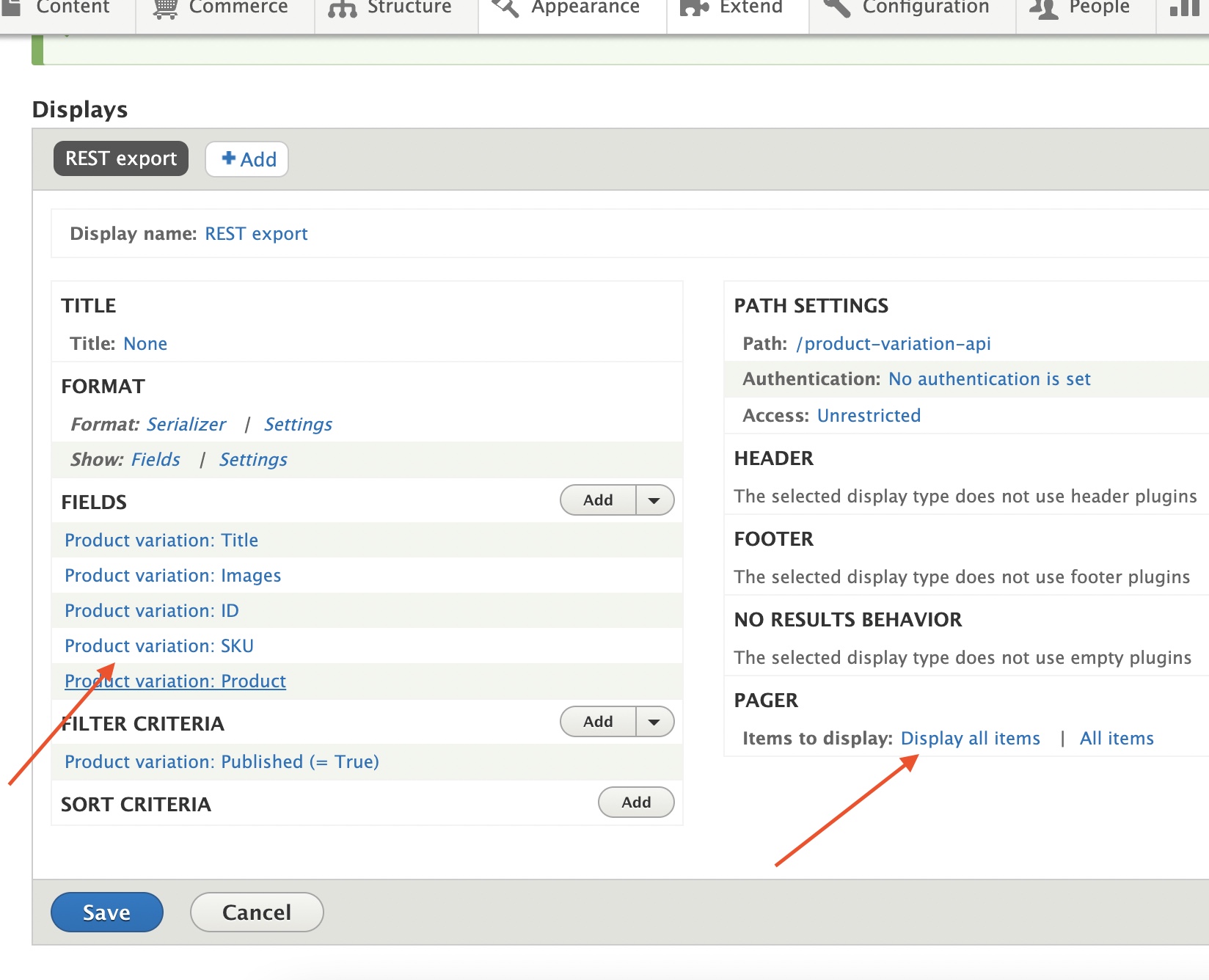
Select required fields as below.

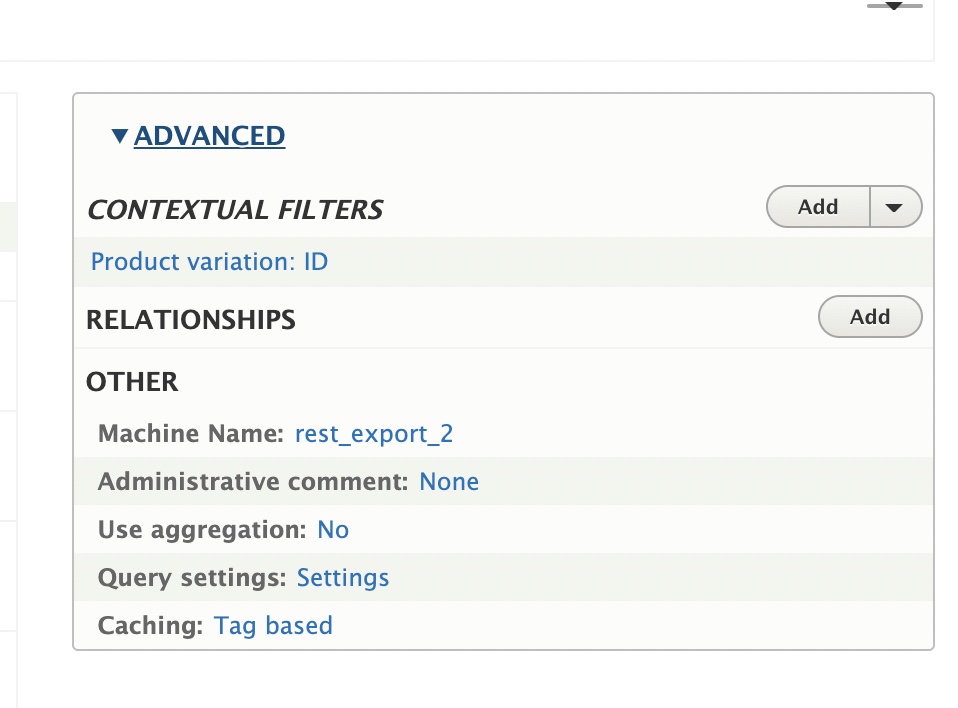
Also in order to filter the result based on product add below in context filter of the view.

So finally we have below response for a product id 1
/product-variation-api/{product-id}
Here we are passing product id as 1
/product-variation-api/1
[{“title”:”Drupal Commerce Hoodie – Blue, Small”,”field_images”:”\/dnstore\/web\/sites\/default\/files\/hoodie-blue-1.jpg, \/dnstore\/web\/sites\/default\/files\/hoodie-blue-2.jpg, \/dnstore\/web\/sites\/default\/files\/hoodie-blue-3.jpg”,”variation_id”:”1″,”sku”:”DCHOODIE-BLU-SM”,”product_id”:”1″},{“title”:”Drupal Commerce Hoodie – Blue, Medium”,”field_images”:”\/dnstore\/web\/sites\/default\/files\/hoodie-blue-1.jpg, \/dnstore\/web\/sites\/default\/files\/hoodie-blue-2.jpg, \/dnstore\/web\/sites\/default\/files\/hoodie-blue-3.jpg”,”variation_id”:”2″,”sku”:”DCHOODIE-BLU-MD”,”product_id”:”1″},{“title”:”Drupal Commerce Hoodie – Blue, Large”,”field_images”:”\/dnstore\/web\/sites\/default\/files\/hoodie-blue-1.jpg, \/dnstore\/web\/sites\/default\/files\/hoodie-blue-2.jpg, \/dnstore\/web\/sites\/default\/files\/hoodie-blue-3.jpg”,”variation_id”:”3″,”sku”:”DCHOODIE-BLU-LG”,”product_id”:”1″},{“title”:”Drupal Commerce Hoodie – Green, Small”,”field_images”:”\/dnstore\/web\/sites\/default\/files\/hoodie-green-1.jpg, \/dnstore\/web\/sites\/default\/files\/hoodie-green-2.jpg, \/dnstore\/web\/sites\/default\/files\/hoodie-green-3.jpg”,”variation_id”:”4″,”sku”:”DCHOODIE-GRE-SM”,”product_id”:”1″},{“title”:”Drupal Commerce Hoodie – Green, Medium”,”field_images”:”\/dnstore\/web\/sites\/default\/files\/hoodie-green-1.jpg, \/dnstore\/web\/sites\/default\/files\/hoodie-green-2.jpg, \/dnstore\/web\/sites\/default\/files\/hoodie-green-3.jpg”,”variation_id”:”5″,”sku”:”DCHOODIE-GRE-MD”,”product_id”:”1″},{“title”:”Drupal Commerce Hoodie – Green, Large”,”field_images”:”\/dnstore\/web\/sites\/default\/files\/hoodie-green-1.jpg, \/dnstore\/web\/sites\/default\/files\/hoodie-green-2.jpg, \/dnstore\/web\/sites\/default\/files\/hoodie-green-3.jpg”,”variation_id”:”6″,”sku”:”DCHOODIE-GRE-LG”,”product_id”:”1″}]
Here there are six product variations for product id 1.
Next create another view for products.

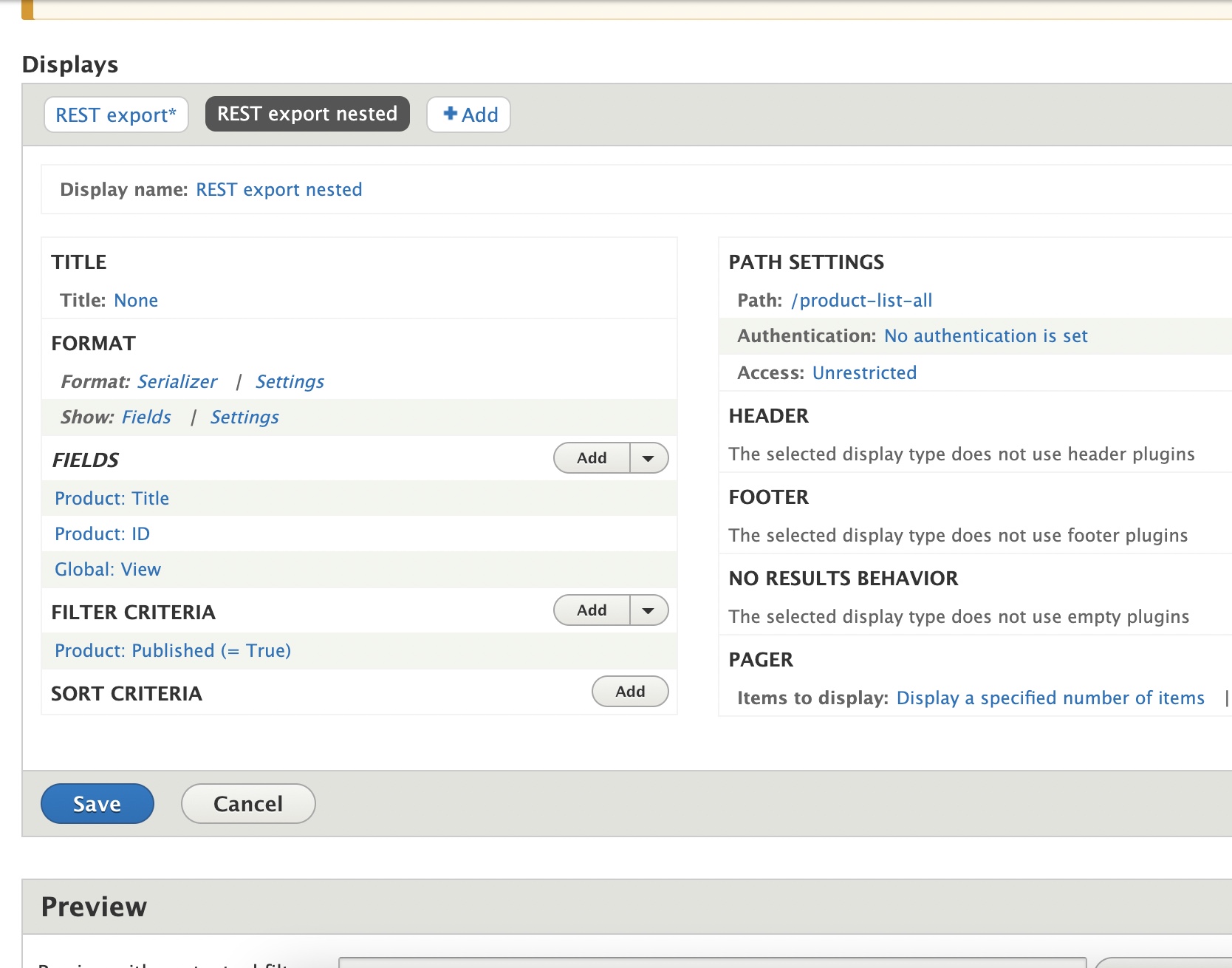
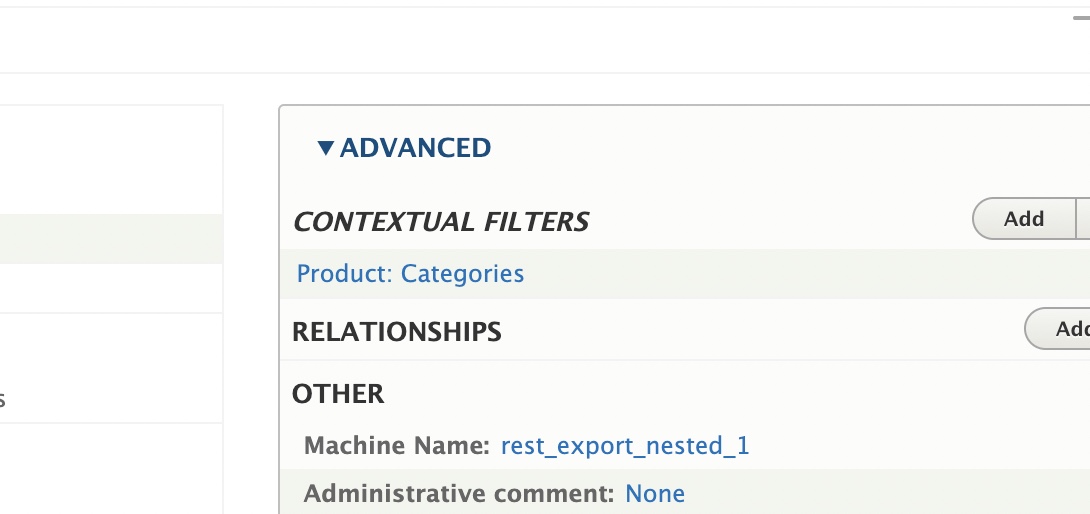
After creating this view, click on Add button create a Rest Export Nested display.

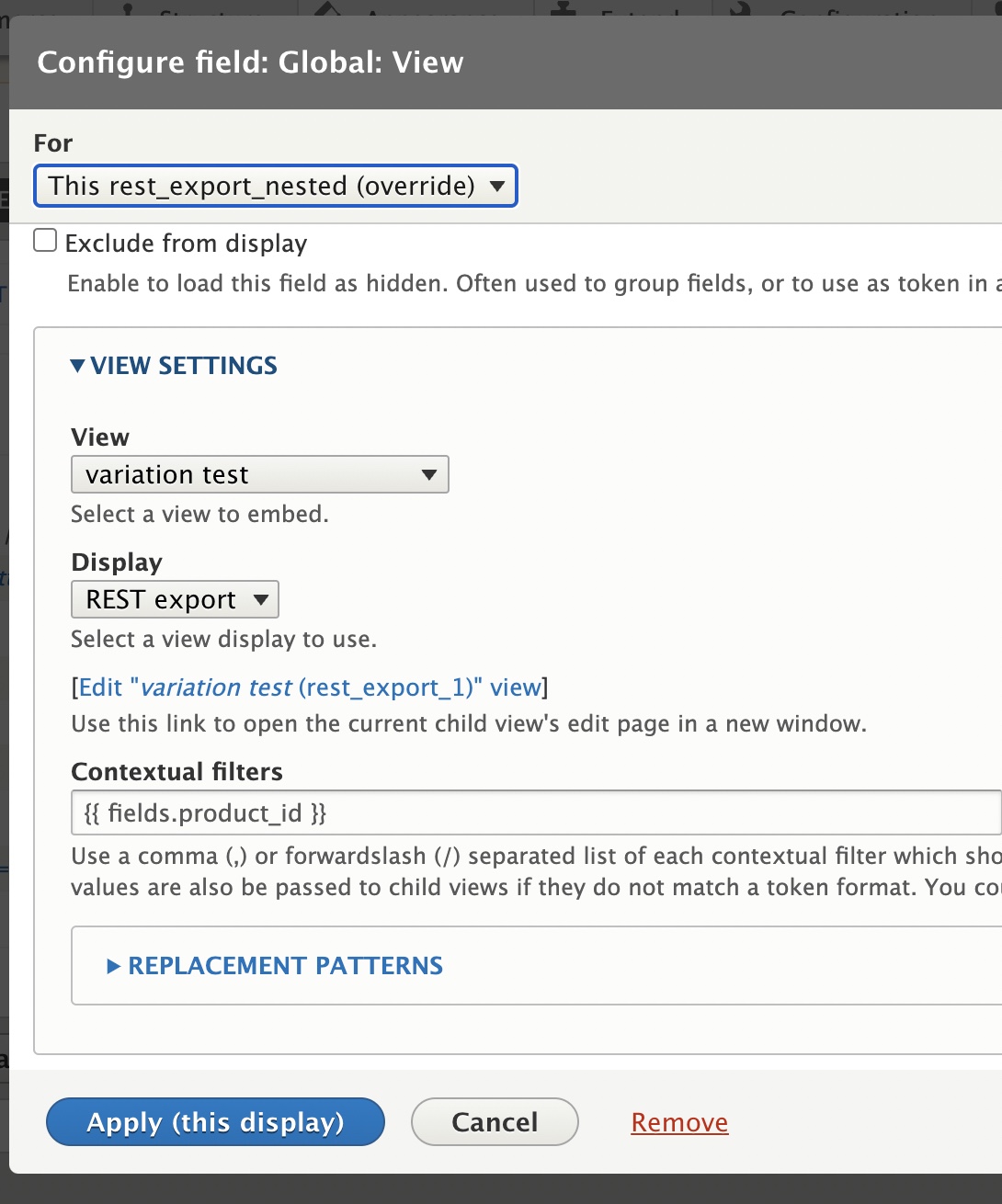
So you can see view in fields list . Here we have added variation test view as a field here,So view field configuration will be as provided below.

Make sure you have above configurations, also add product id as context filter in order to display product variations based on product id.
Note: If you are seeing any error message, save entire view and configure above view field again.
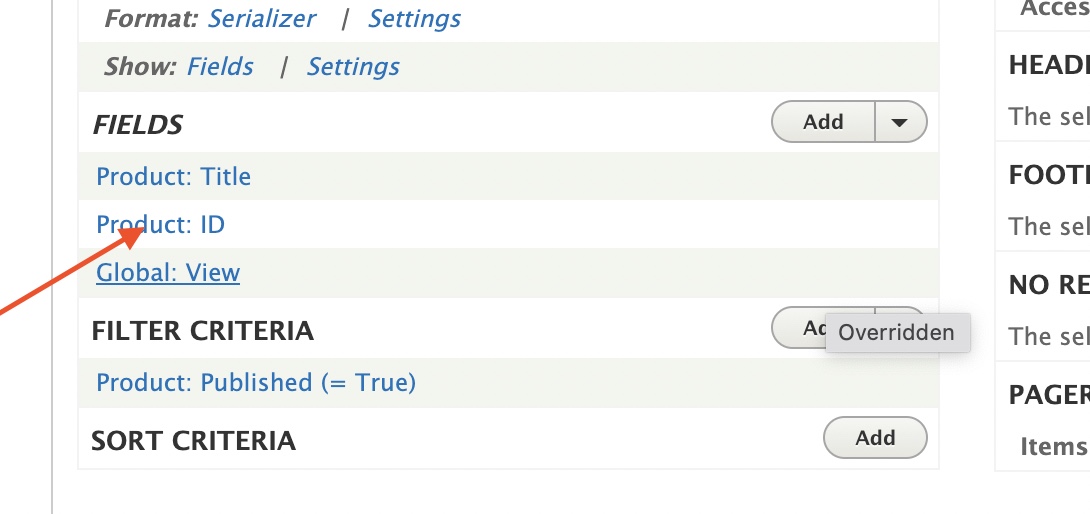
In order to display fields.product_id in replacement list you must add product id in view fields and it should be above GLobal:view field as below.

Also add context filter product categories.

Here you can see all products and details of associated product variations.
Pass product category taxonomy term id as below will provide all products with variations under that category.
/dnstore/web/product-list-all/30
[{"title":"Eau De Parfum, 50 mL","product_id":2,"view":[{"title":"Eau De Parfum, 50 mL","field_images":"\/dnstore\/web\/sites\/default\/files\/%28Chloe%29%20Eau%20De%20Parfum%20-%2050ml.jpg","variation_id":"7","sku":"Chloe-EDP-50","product_id":"2"}]},{"title":"Miss Dior Eau De Toilette, 50 mL","product_id":3,"view":[{"title":"Miss Dior Eau De Toilette, 50 mL","field_images":"\/dnstore\/web\/sites\/default\/files\/%28Dior%29%20Miss%20Dior%20Eau%20De%20Toilette%20-%2050ml.jpg","variation_id":"8","sku":"Dior-MDEDT-50","product_id":"3"}]},{"title":"Makeup Brush Set","product_id":4,"view":[{"title":"Makeup Brush Set","field_images":"\/dnstore\/web\/sites\/default\/files\/%28NC-Inc%29%20Makeup%20Brush%20Set.jpg","variation_id":"9","sku":"NC-Inc-5pk-Brushes","product_id":"4"}]}]
Here in view , you can see all variations.
in order to see variation details in variation test view you can add another rest export display/ duplicate existing Rest export display as below.

add Product Variation id or SKU as context filter.

Pass variation id in URL
/dnstore/web/product-details-api/1
here 1 is variation id, you can see below product variation details.
[{"title":"Drupal Commerce Hoodie - Blue, Small","field_images":"\/dnstore\/web\/sites\/default\/files\/hoodie-blue-1.jpg, \/dnstore\/web\/sites\/default\/files\/hoodie-blue-2.jpg, \/dnstore\/web\/sites\/default\/files\/hoodie-blue-3.jpg","variation_id":"1","sku":"DCHOODIE-BLU-SM","product_id":"1"}]
So in above displays you can add fields that you want.
Also please note, images of products are displayed in comma separated. you can split the image url’s to array using explode() function php.