Image lazy load using Blazy module in Drupal

What is Lazy loading of images
In order to improve initial page load performance and user experience images are loaded when ever it is needed. This is called lazy loading of images.
Here we are using Blazy module in Drupal.
Download and install Blazy from drupal.org
Before installing module , enable blazy libray as below.
Download bLazy from https://github.com/dinbror/blazy
Create a folder libraries in your project folder.
Extract it as is, rename blazy-master to blazy, and place it in libraries folder.
so the assets are at:/libraries/blazy/blazy.min.js/libraries/blazy/blazy.js
Download Blazy module from drupal.org. place this in your /modules/custom/ path.
Install Balzy and Blazy UI module.

Applying lazy load to Content type Fields
Go to Manage display tab in content type edit page.
Here I have a Image field in Article content type
In image field select format as Blazy, see below screen.

Click save,
Now you can add content and see lazy load is applied on image while opening the page.
Applying lazy load in IN CK editor Filter
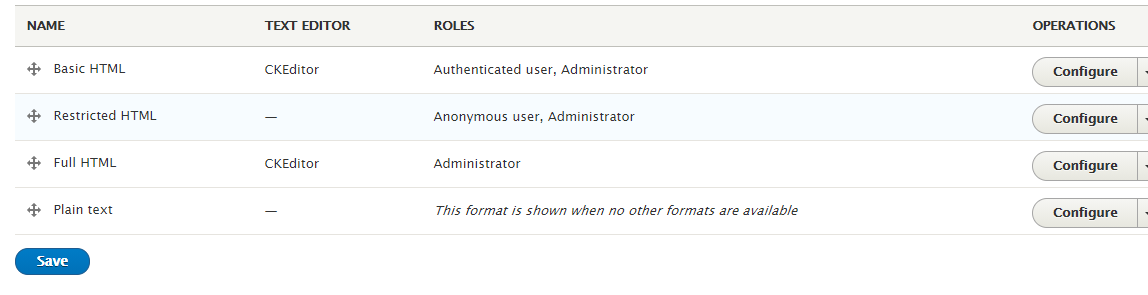
Go to configuration -> Text format and editors page
/admin/config/content/formats

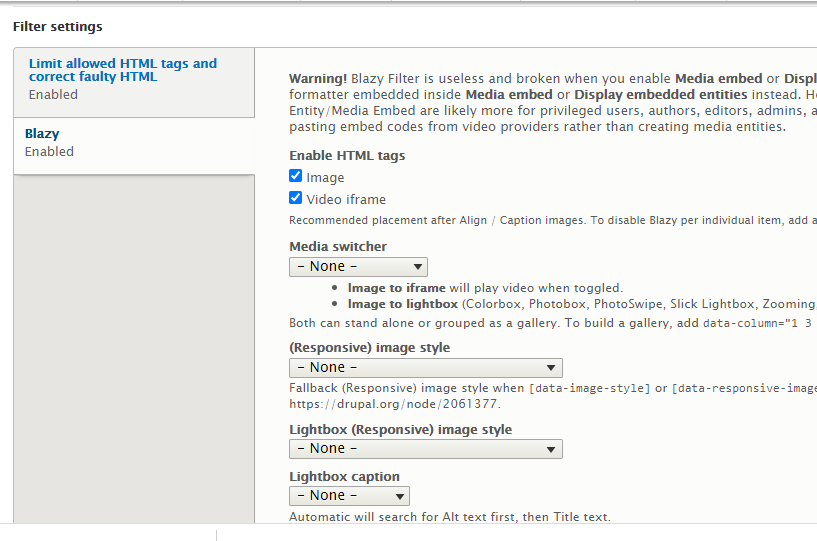
Click on any one of the configure button you can enable below Blazy filter.

You can see below configuration appearing in same page.

Here nothing to do, click save button.
Now, create content, attach image in CK editor, make sure text format selected is having Blazy filter enabled.

No w you can add content and see how lazy load works.
Applying lazy load In Views
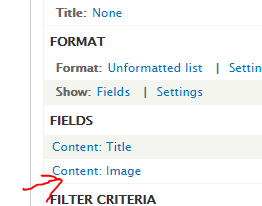
In view you can apply lazy load to images. after creating view, add your image filed to the view,

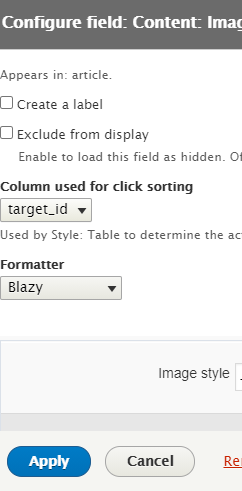
Click on image field you can see below formatter.

Select the Blazy formatter and click apply.
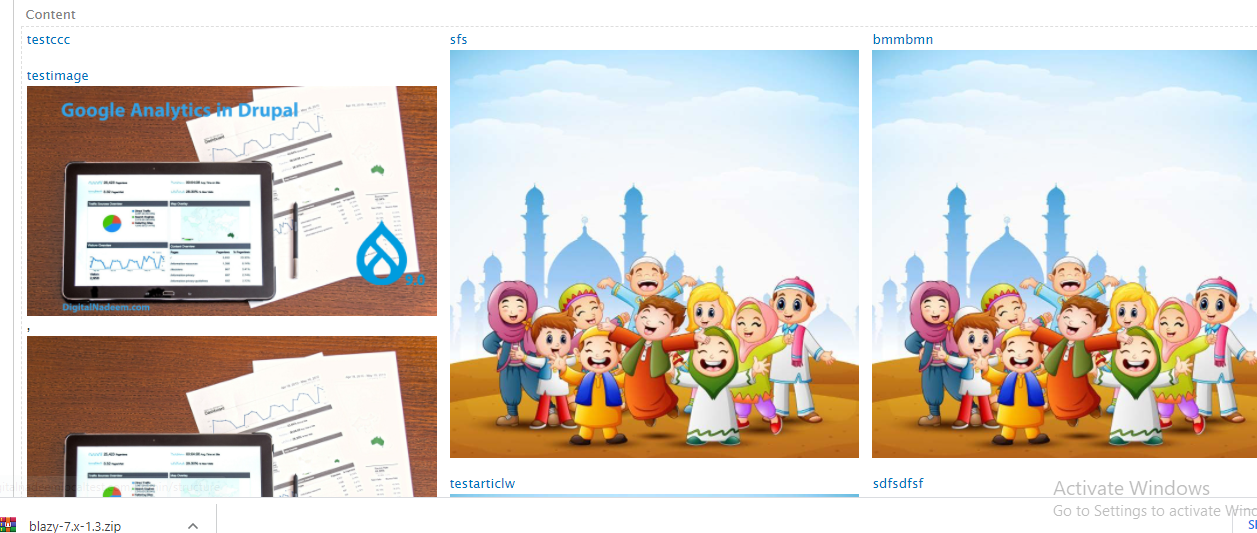
You can see images are applied with lazy load,
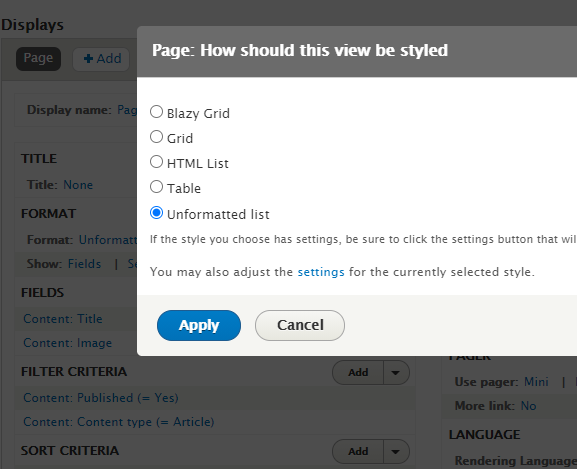
Also you can see in Balzy Grid formatter in view Formats.

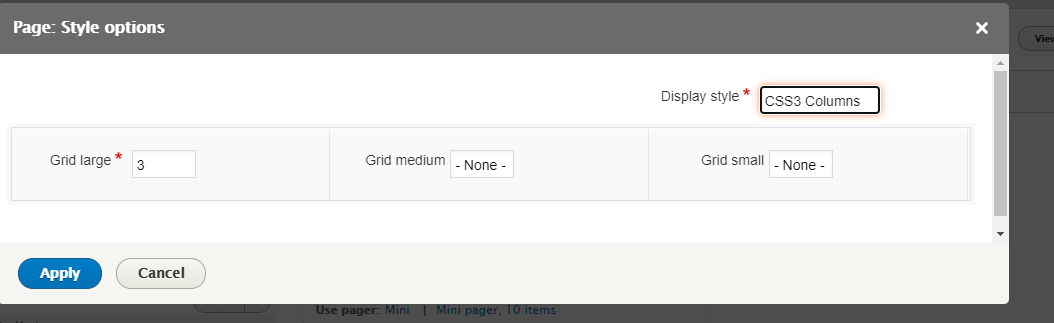
In setting of Blazy Grid you can provide various style options.

See below sample grid.