Drupal Commerce Rest API configuration and creating API for product categories

In this article series we are going to create Rest API endpoints for Drupal commerce website. For integrating Drupal commerce with Mobile app or Js app(Angulal, React etc..) we need to provide API response in json format. So here we are developing API’s for below end points.
- Load category tree
In this article we are trying to create Rest API response for product categories without writing code. We will be using contributed modules to achieve rest API endpoints.
First install Drupal commerce demo project with sample data
You can see sample project with Drupal commerce and sample data in below link.
https://github.com/drupalcommerce/demo-project
Use below composer command in your server root folder , in my case htdocs folder.
composer create-project drupalcommerce/demo-project dnstore –stability dev —no-interaction
So here dnstore is my project folder.
Next step create create a database. Then open below link and complete installation
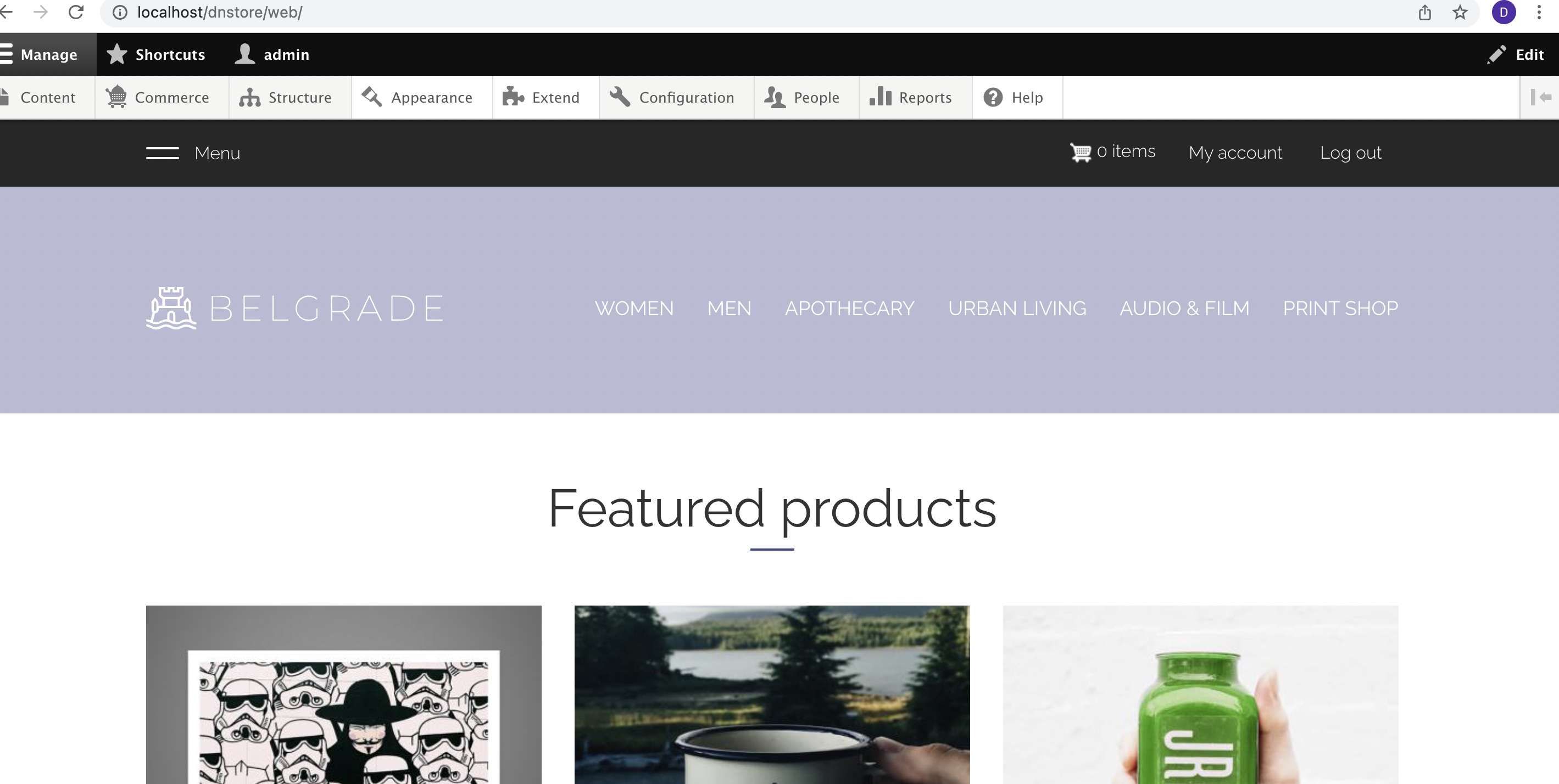
Go to website http://localhost/dnstore/web , install

Now ecommerce site with products and other details ready for use.
So next we are going to enable modules that needed for creating Rest API resources.
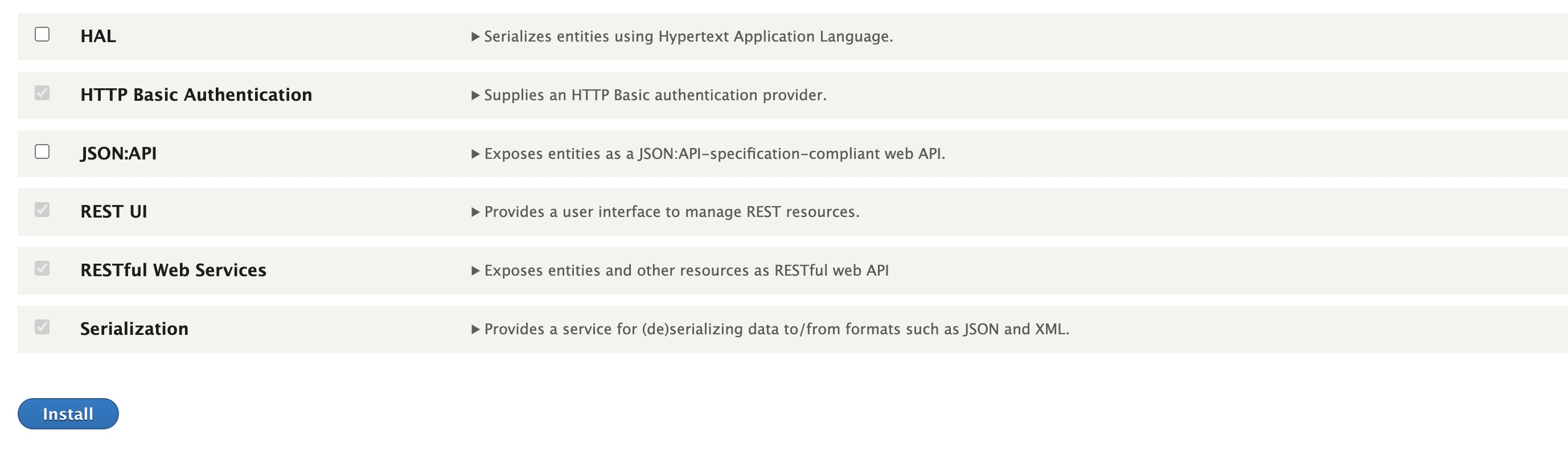
Make sure Core Rest API module already installed.
Next Install Rest UI module from below or use composer as provided below.
https://www.drupal.org/project/restui
composer require ‘drupal/restui:^1.20′
Also Enable HTTP Basic authentication module.

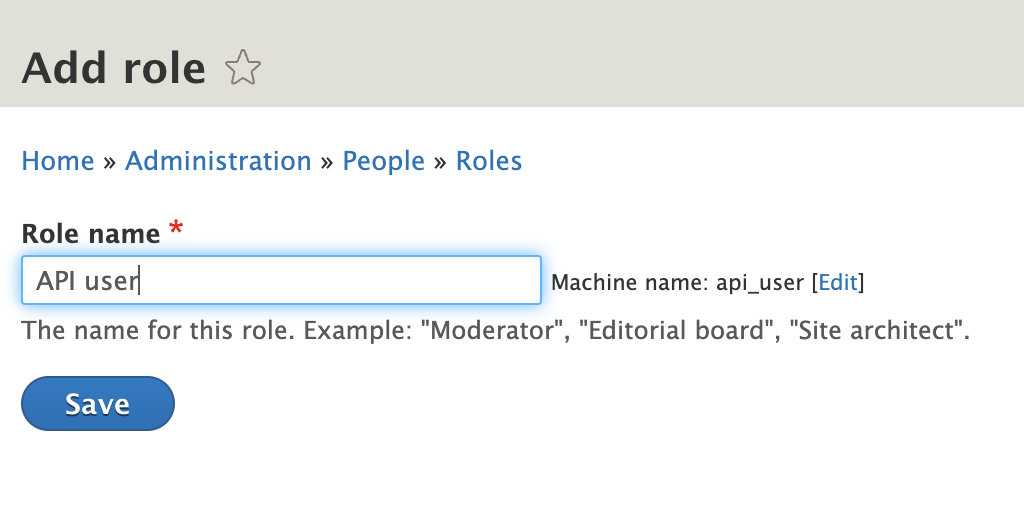
Create API user role

Create a user with username rest user and assign above created API user role.
We will use this user credentials for accessing API resources, we are using HTTP authentication method here. So while calling API we have to pass this user credentials for authentication.
Next Install Rest export nested and view Field modules.
Rest export nested
This module extends core’s REST Export views display to automatically convert any JSON string field to JSON in the output. It works with Views Field View.
https://www.drupal.org/project/rest_export_nested
composer require ‘drupal/rest_export_nested:^1.0’
View Field view
allows you to embed one view into another view and pass arguments along.
https://www.drupal.org/project/views_field_view
composer require ‘drupal/views_field_view:^1.0@beta’
Install both Rest export nested and view Field view modules.
Rest API for Product categories
Next we are going to create Rest API endpoints from retrieving Categories using these modules with out coding.
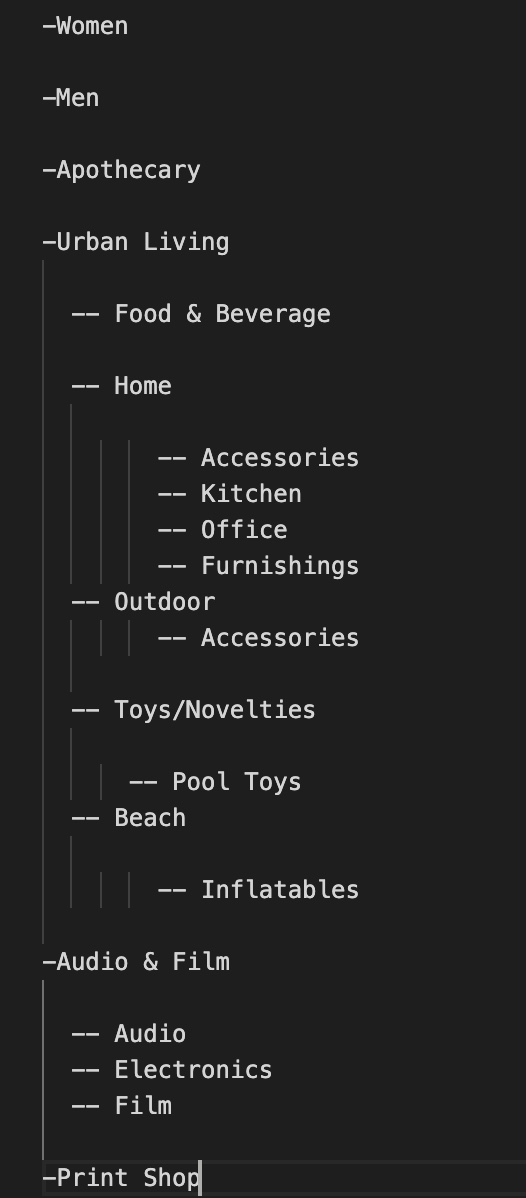
so our category tree is shown below under vocabulary product categories

So here we are going to create Rest API response as below.
[{"name":"Apothecary","tid":30,"children":[]},{"name":"Audio & Film","tid":31,"children":[{"name":"Audio","tid":36,"children":[]},{"name":"Electronics","tid":38,"children":[]},{"name":"Film","tid":39,"children":[]}]},{"name":"Men","tid":32,"children":[]},{"name":"Print Shop","tid":33,"children":[]},{"name":"Urban Living","tid":34,"children":[{"name":"Beach","tid":37,"children":[{"name":"Inflatables","tid":"47"}]},{"name":"Food & Beverage","tid":40,"children":[]},{"name":"Home","tid":41,"children":[{"name":"Accessories","tid":"45"},{"name":"Furnishings","tid":"46"},{"name":"Kitchen","tid":"48"},{"name":"Office","tid":"49"}]},{"name":"Outdoors","tid":42,"children":[{"name":"Accessories","tid":"44"}]},{"name":"Toys\/Novelties","tid":43,"children":[{"name":"Pool Toys","tid":"50"}]}]},{"name":"Women","tid":35,"children":[]}]
so here we are getting the each product category and its children categories in json format.
so for this follow below steps.
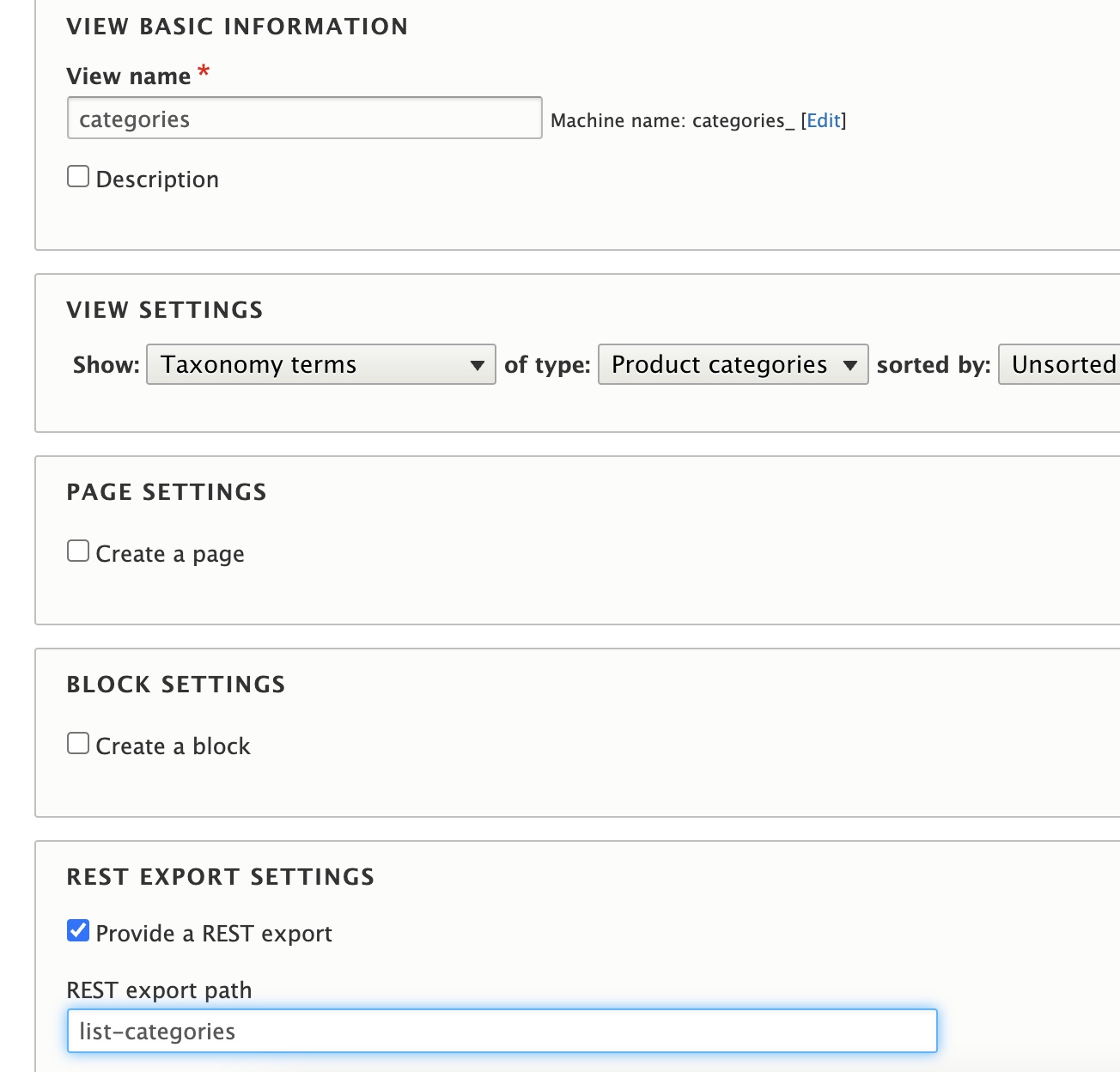
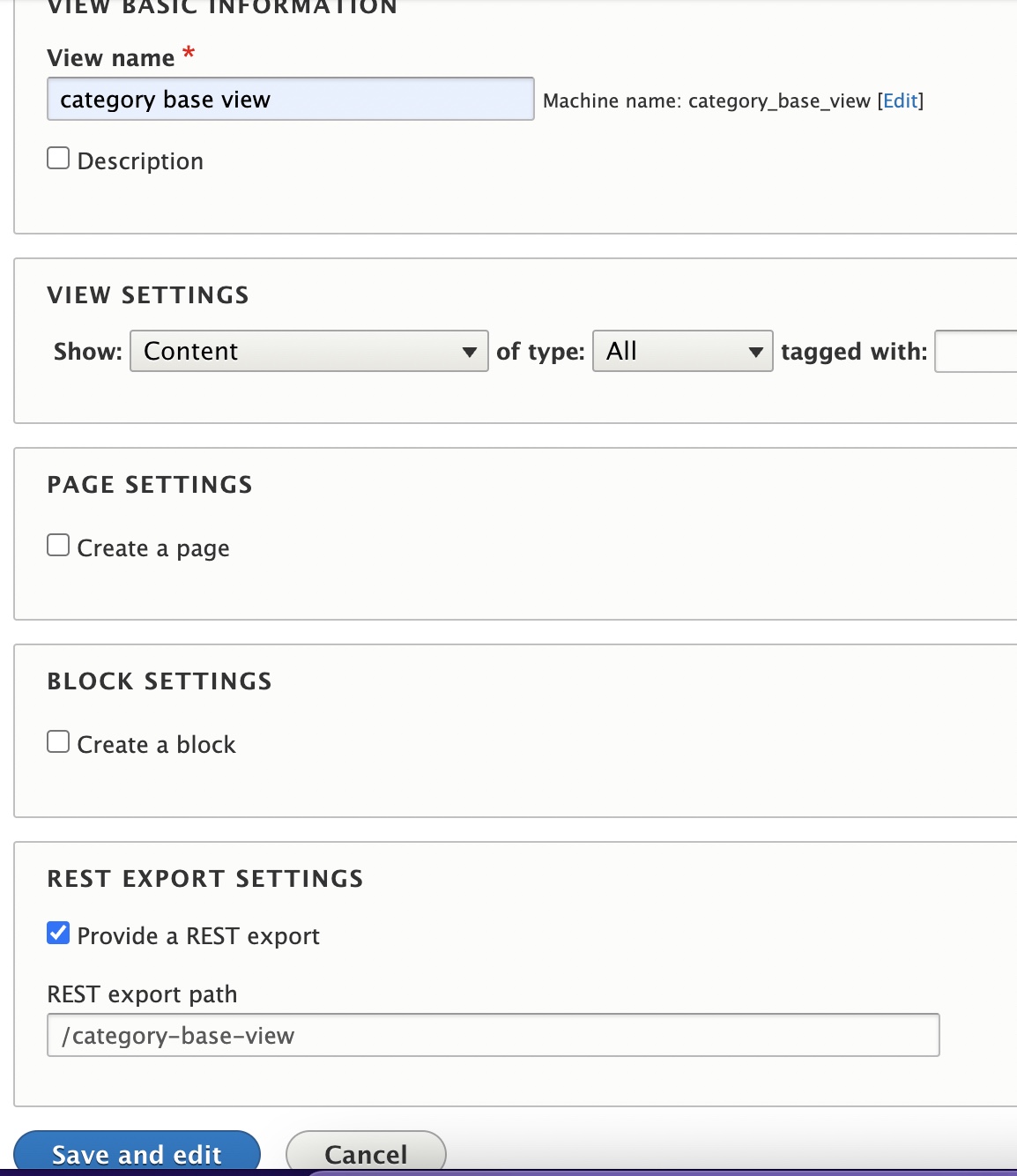
Create a new view say view name categories as below.

Select view settings as show taxonomy terms and type as product categories.
Also select provide a Rest export with path list-categories.
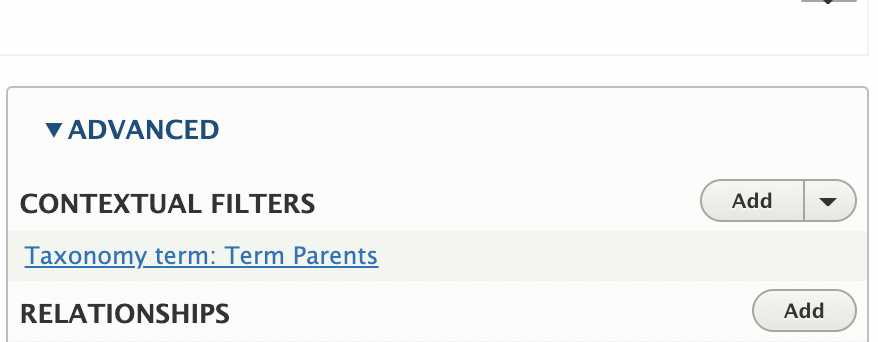
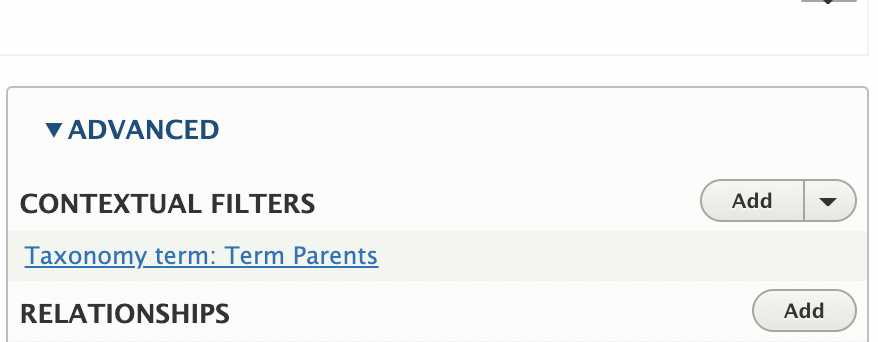
Create a context filter with term parents.

So create categories view as Rest export of terms Product Categories.
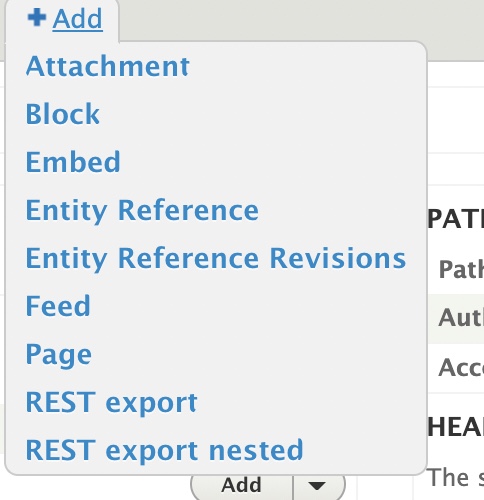
Next click on Add and add Rest export nested display.

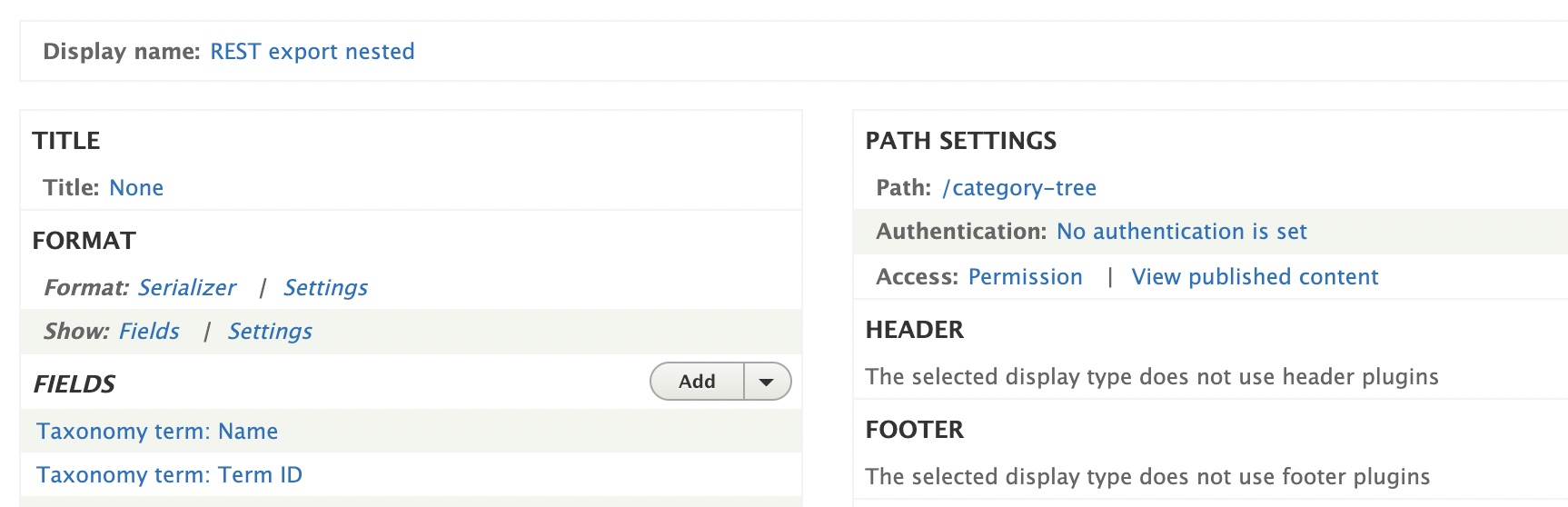
select show as fields and add field’s Name and ID of taxonomy term.

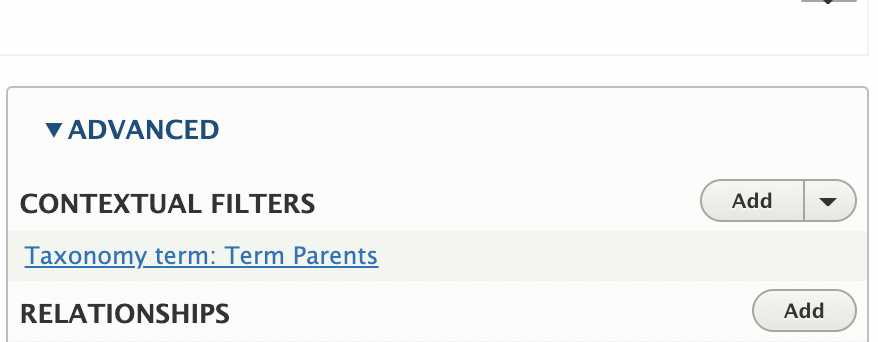
Make sure you have below context filter available for this display also.

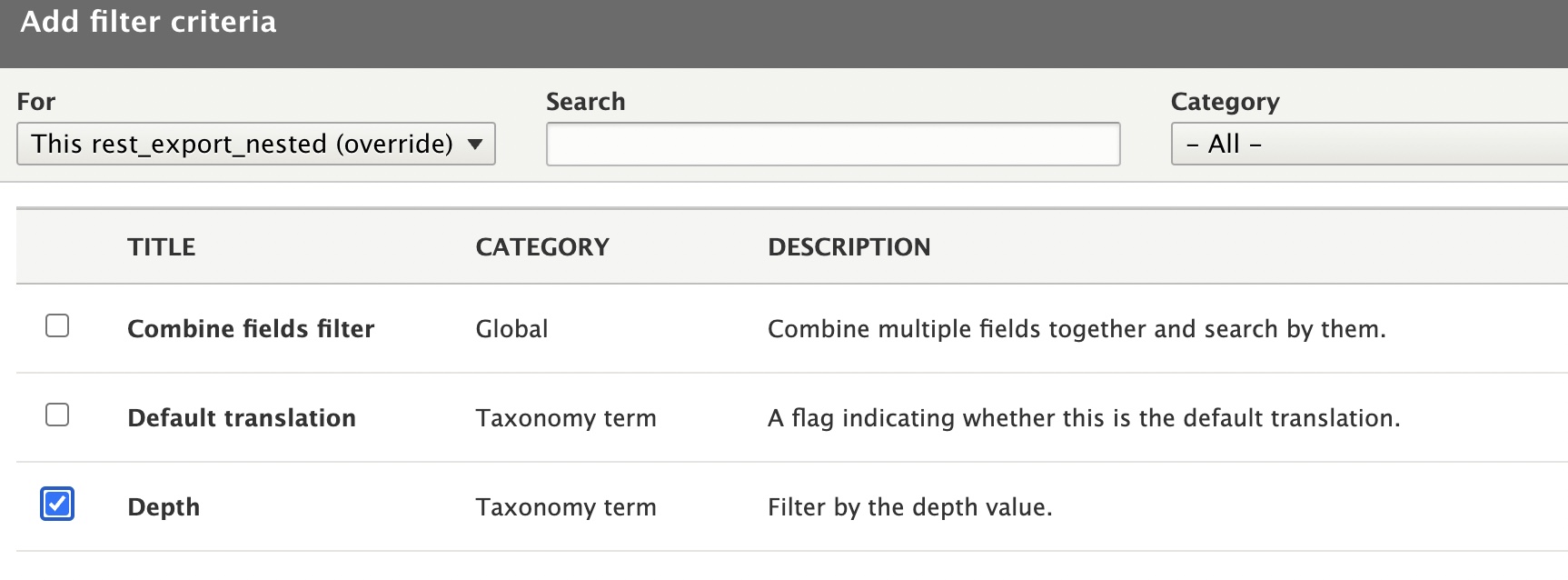
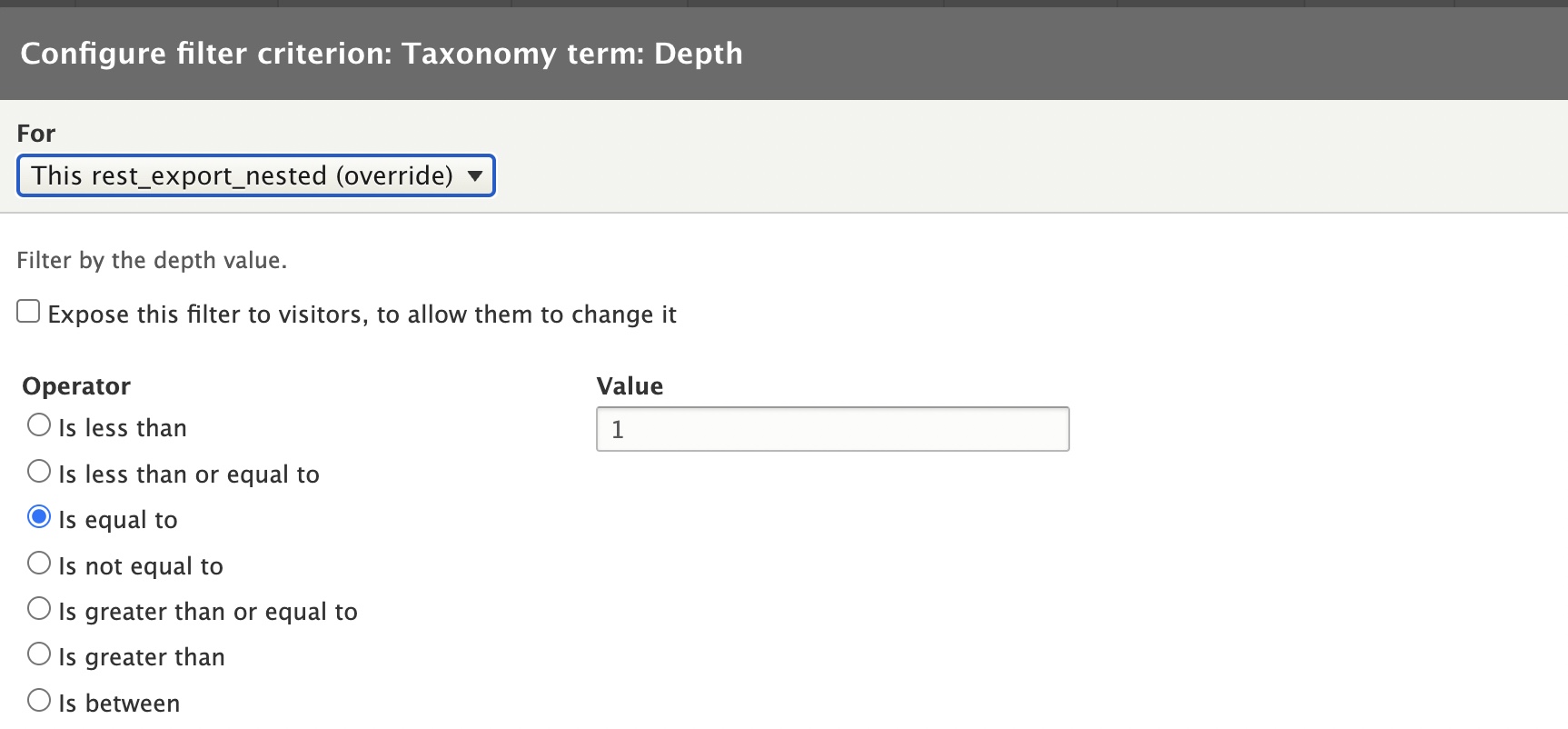
Also add filter criteria depth=1

then provide depth value as 1 ,

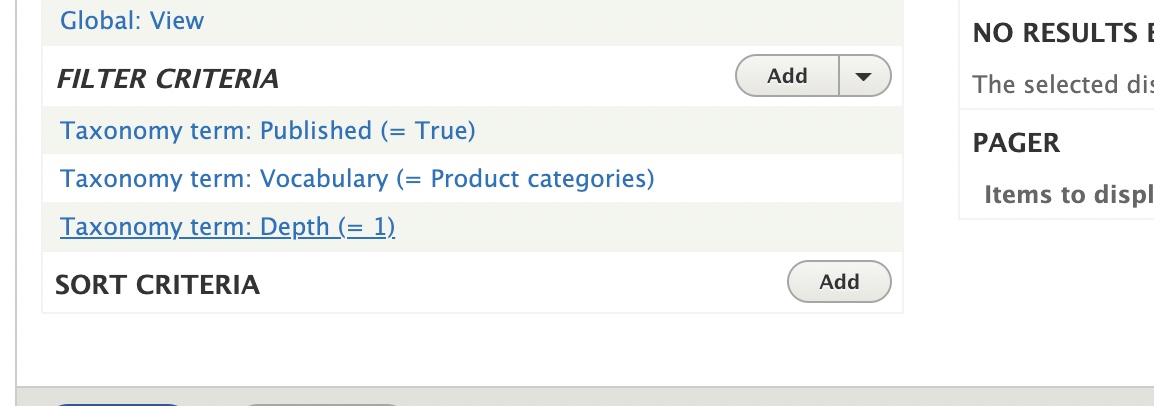
so our filter criteria will be look like

So here we will get all root product categories. Next we need to attach all child categories under each parent categories. For this we are creating another view say category base view with multiple displays.

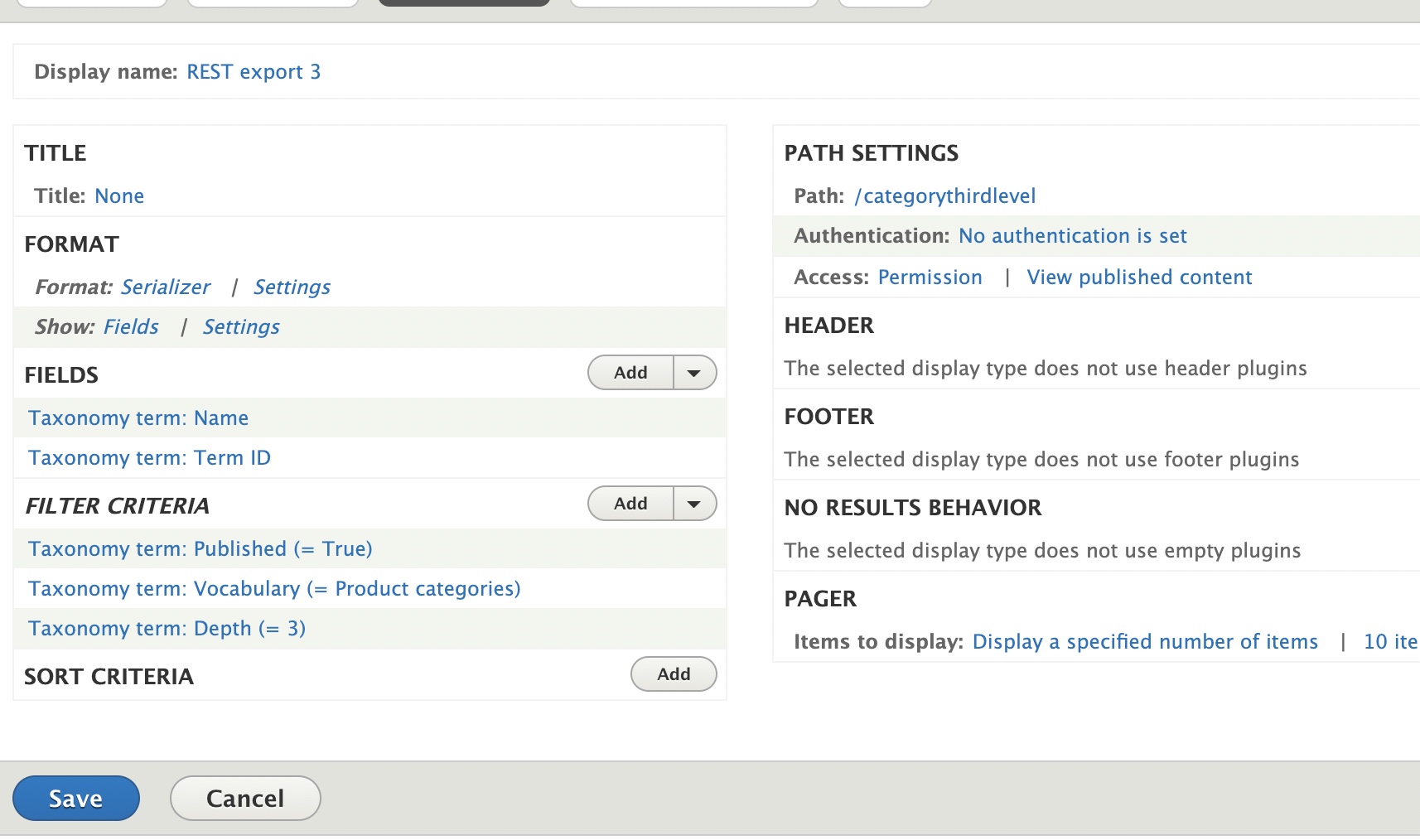
Add another Rest export display which has depth = 3 as filter criteria as below. This will display only third level of child taxonomy terms.

make sure you have below context filter added to Rest export 3 display

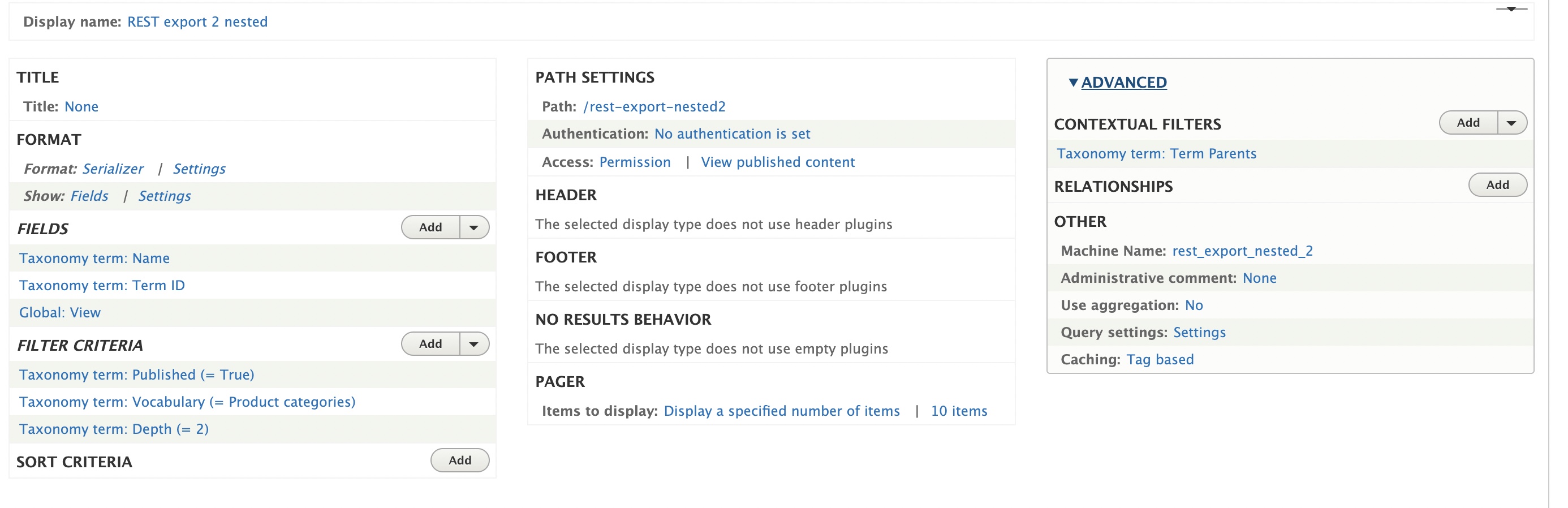
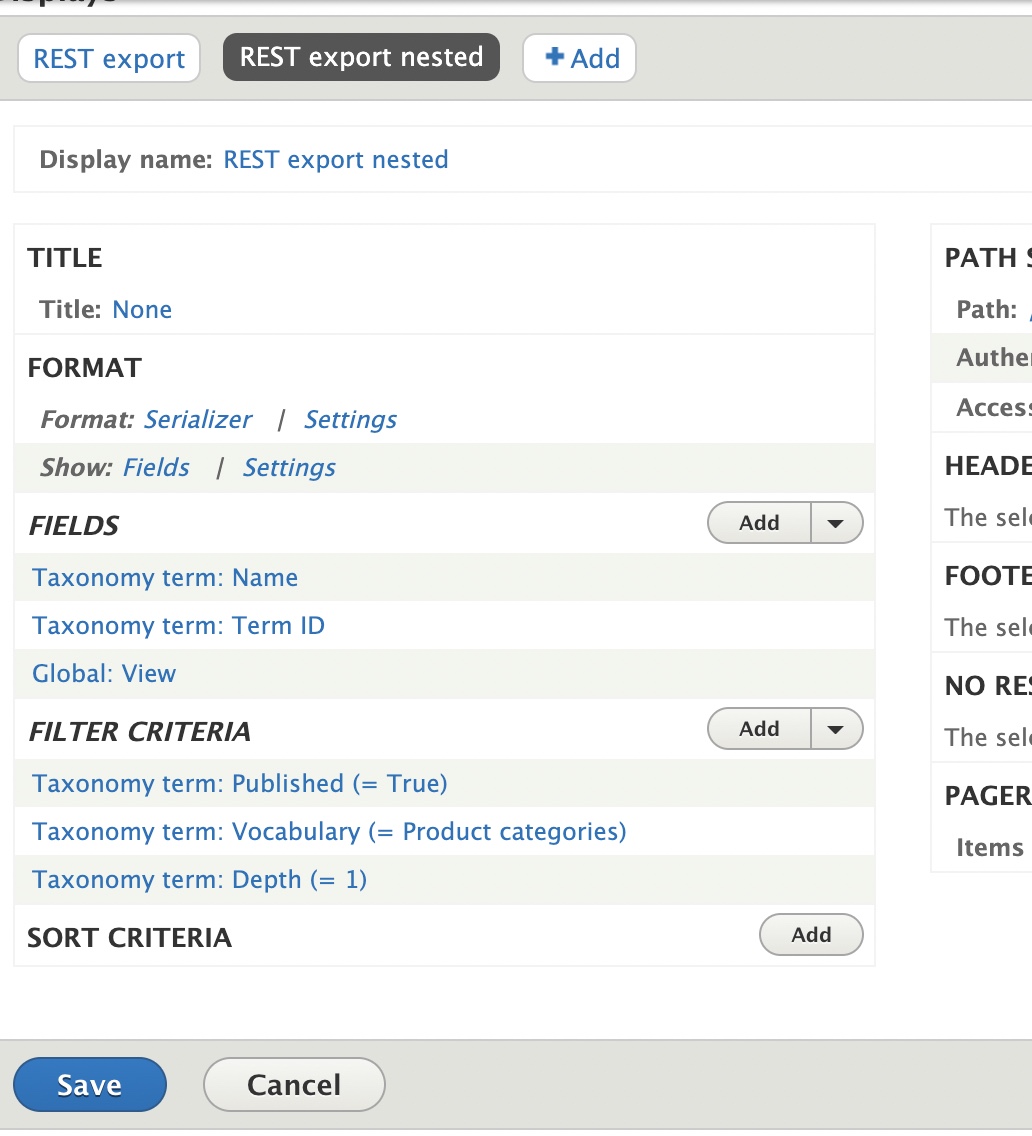
Create another Rest export nested display to this category base view. Here we have select Rest export nested because we need to add previous Rest export 3 as field in this display. so finally view will be as below with depth =2 and same context filter.

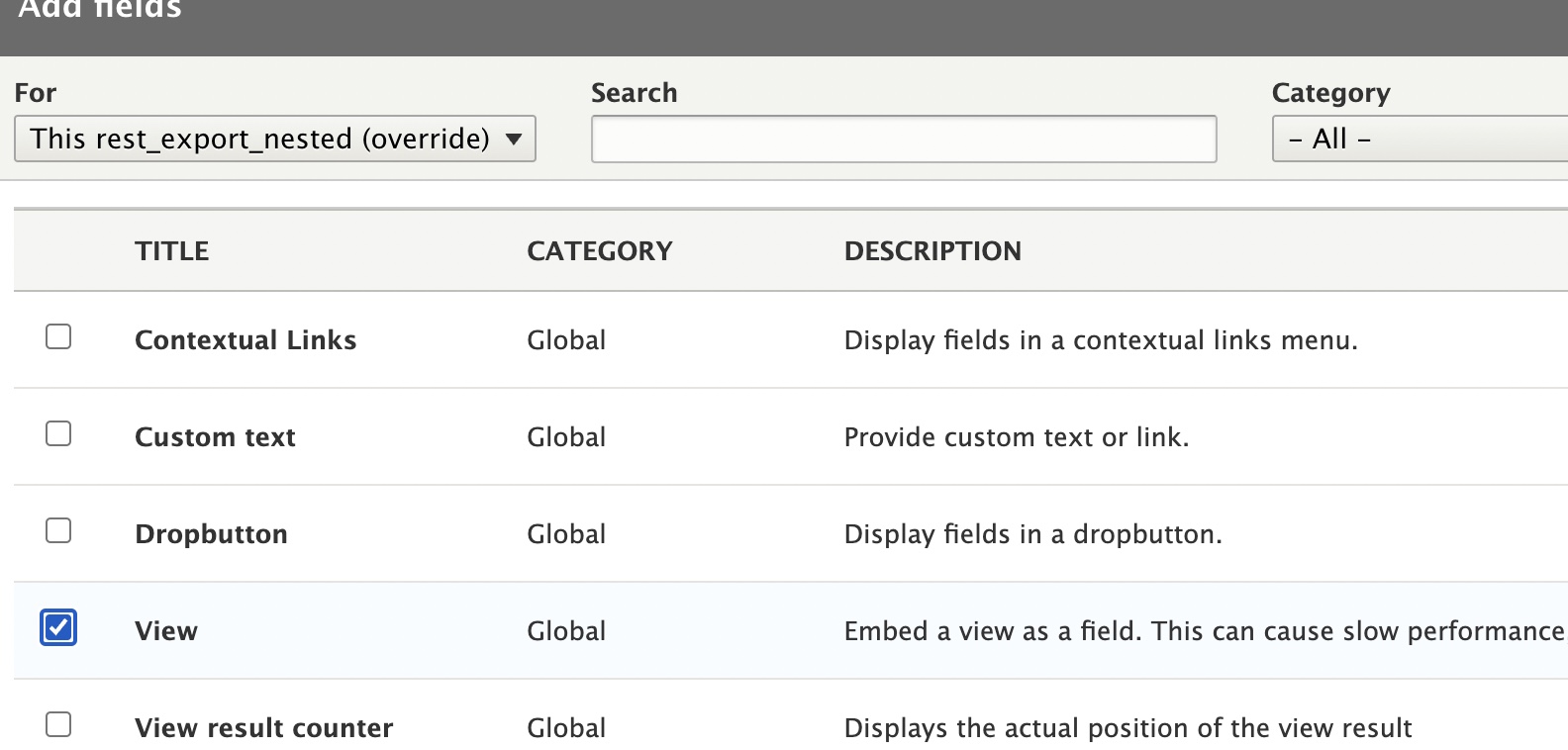
Here you can see Global view field , this field you can create and configure as below,
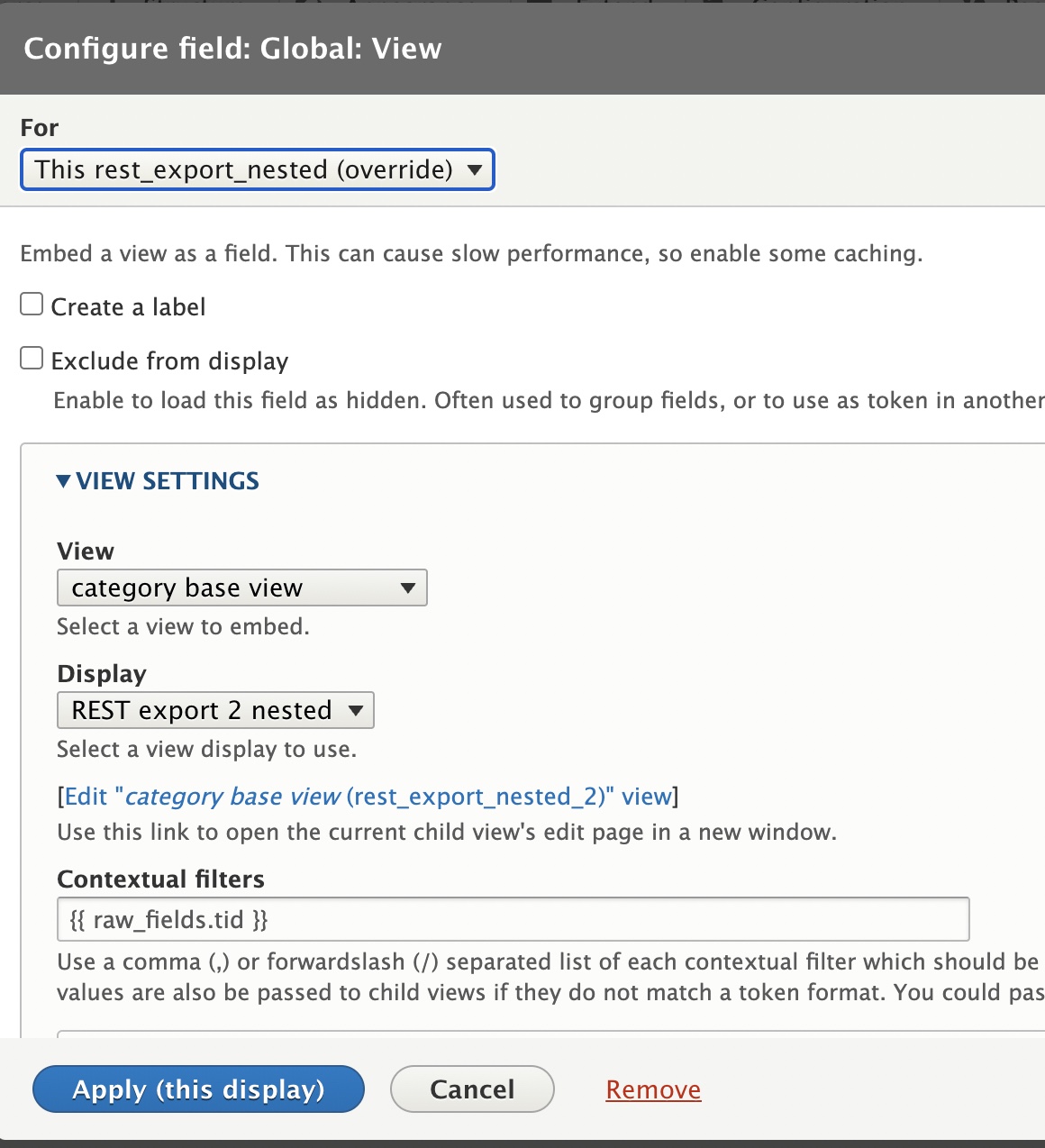
click on add field and select view.

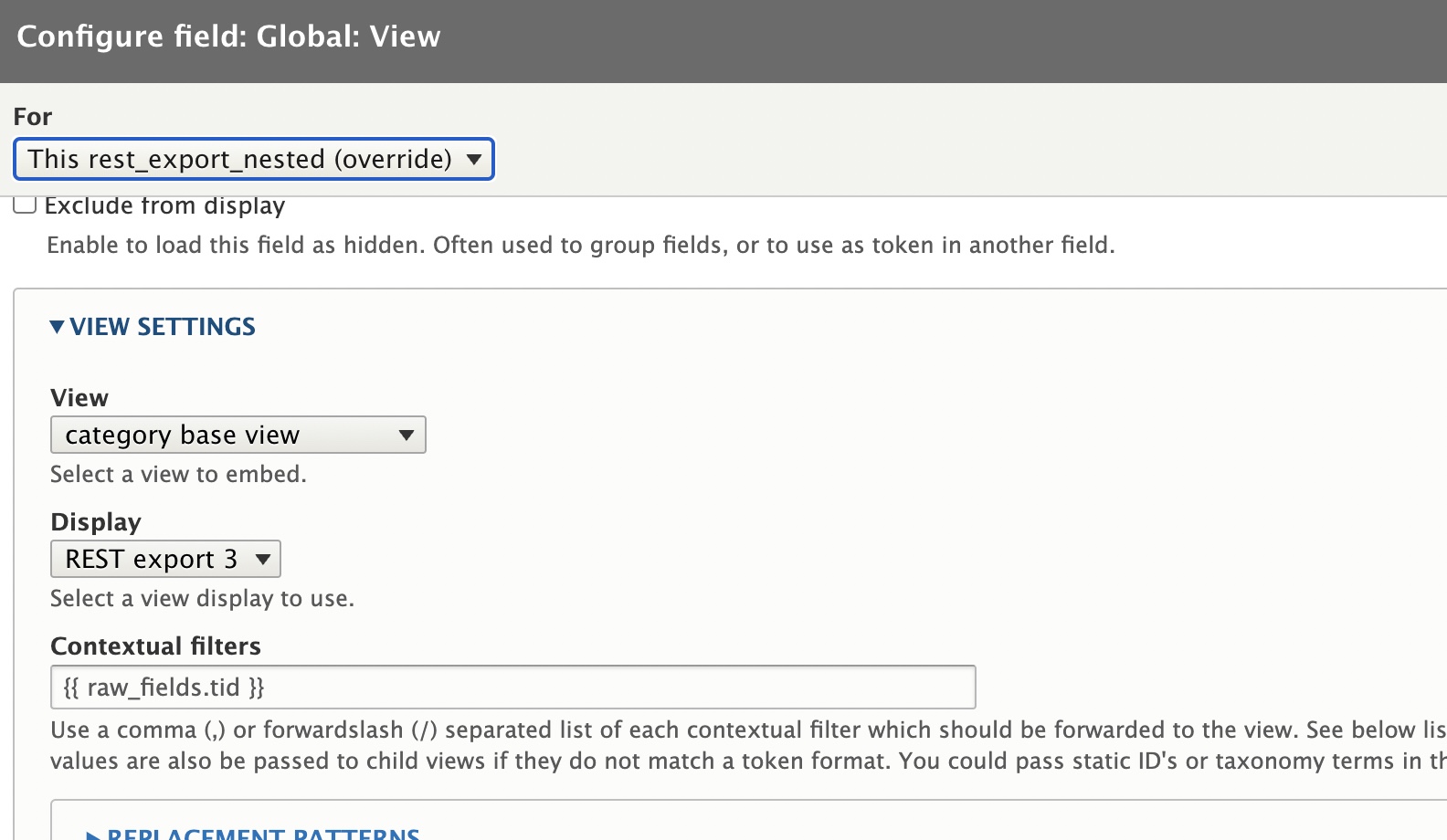
Next you can see the configuration page. Provide below values in configurations.

if you are seeing any errors while saving the configuration, you can re save entire category base view and edit view field configuration again.
Also in below field settings you can provide field name alias as children.
![]()

now you can see below response in preview with level 2 taxonomy terms with child terms attached to it.
[{"name":"Audio","tid":36,"children":[]},{"name":"Beach","tid":37,"children":[{"name":"Inflatables","tid":"47"}]},{"name":"Electronics","tid":38,"children":[]},{"name":"Film","tid":39,"children":[]},{"name":"Food & Beverage","tid":40,"children":[]},{"name":"Home","tid":41,"children":[{"name":"Accessories","tid":"45"},{"name":"Furnishings","tid":"46"},{"name":"Kitchen","tid":"48"},{"name":"Office","tid":"49"}]},{"name":"Outdoors","tid":42,"children":[{"name":"Accessories","tid":"44"}]},{"name":"Toys\/Novelties","tid":43,"children":[{"name":"Pool Toys","tid":"50"}]}]
Now we are going back to our initial categories view , there we will attach above Rest export nested 2 view as field with context filters.
so in categories Rest export nested field , add above categories base view – > Rest esport nested 2 as field.

see the the view field configuration will be as as below.

after save , change view label to children in field settings.
finally in this categories view you can see response as below with all category terms with respective child categories.
[{"name":"Apothecary","tid":30,"children":[]},{"name":"Audio & Film","tid":31,"children":[{"name":"Audio","tid":36,"children":[]},{"name":"Electronics","tid":38,"children":[]},{"name":"Film","tid":39,"children":[]}]},{"name":"Men","tid":32,"children":[]},{"name":"Print Shop","tid":33,"children":[]},{"name":"Urban Living","tid":34,"children":[{"name":"Beach","tid":37,"children":[{"name":"Inflatables","tid":"47"}]},{"name":"Food & Beverage","tid":40,"children":[]},{"name":"Home","tid":41,"children":[{"name":"Accessories","tid":"45"},{"name":"Furnishings","tid":"46"},{"name":"Kitchen","tid":"48"},{"name":"Office","tid":"49"}]},{"name":"Outdoors","tid":42,"children":[{"name":"Accessories","tid":"44"}]},{"name":"Toys\/Novelties","tid":43,"children":[{"name":"Pool Toys","tid":"50"}]}]},{"name":"Women","tid":35,"children":[]}]
Also confirm your response from URL , /category-tree
you can add authentication in views authentication configuration if you want to secure this category tree API.