Drupal 8 load view data using Ajax call

Here I am explaining a simple use case where we have to display a content type data in a node body based on a dropdown options.
So here whenever user selects drop down it will make Ajax call to load data from a view.
Here we achieving this in below steps.
Here we are taking a simple use case where we are adding content of contact details for each city.
Following configurations we are going to create at back end
1. Create Contacts content type
2. Create a view block with context filter
3. Custom module code to load view
4. Select box in any other content type node
5. Jquery Ajax call to load data
1. Create Contacts content type
Here we are creating a content type called contacts.
Below fields are added in this content type.
• Opening hours
• Contact person
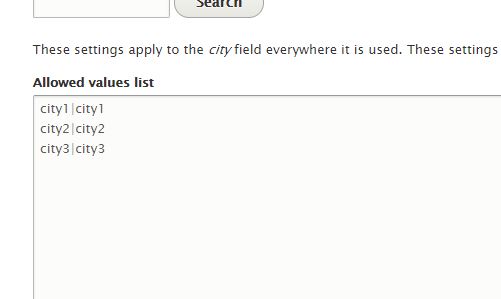
• Contact city
• In body field you can add address details
Here contact city is the list box with city values in the list all other fields are text fields.

Add content to this content for each city. Select each city and add contents related to that city.
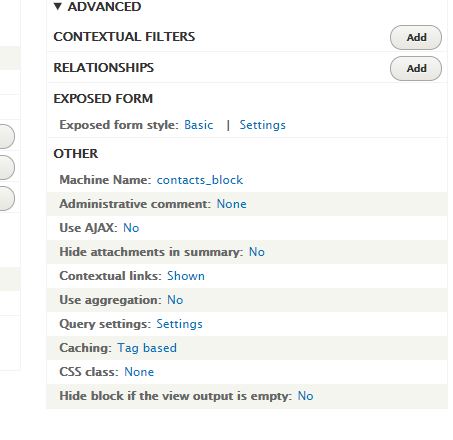
2. Create a view
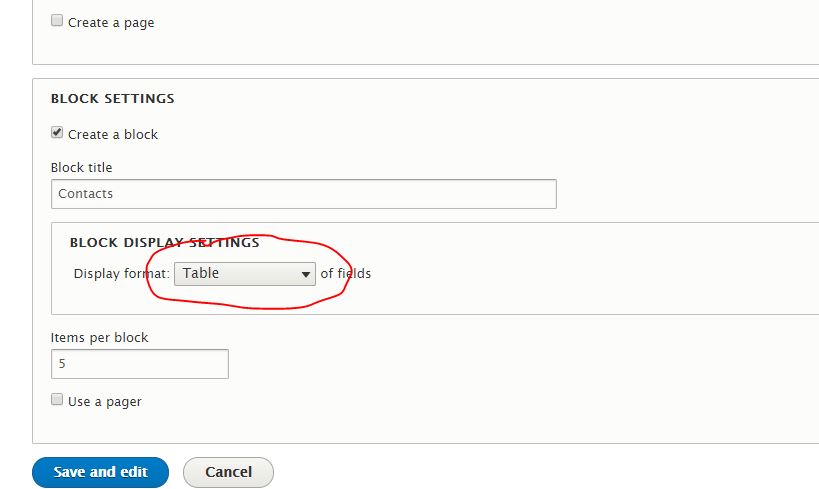
Create a block view and select display format as table.

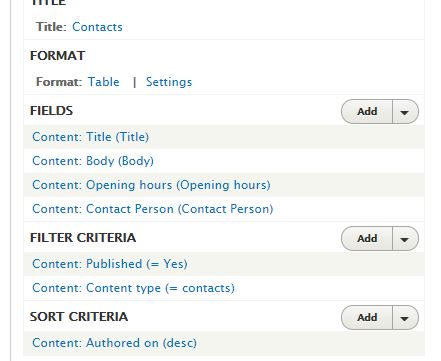
Add required fields in to view block

Here we are changing block machine name in to a more readable name contacts_block

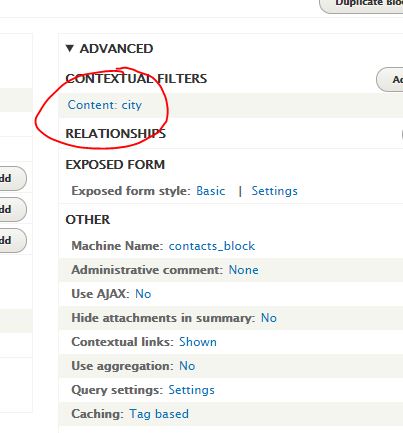
Also add City as a context filter

3. Custom module code to load view
Now we are going to add code to load this block . So we need to do below things in our custom module.
Here my custom module name is digital_nadeem.
So first I am going to add entry to add controller and URL details in digital_nadeem .routing.yml file.
Below URL we are going to call from Jquery Ajax .
URL -https://www.yourdomain.com /custom/ajax/contacts
SO for that we are creating corresponding details as shown below
digital_nadeem.contacts: path: '/custom/ajax/contacts' defaults: _title: 'Contacts' _controller: '\Drupal\digital_nadeem\Controller\contactsController::contactDetails' requirements: _permission: 'access content'
Now we are going to create controller which will load view block.
Here we are creating a controller called contacts controller in below Path.
Your_project_dir\modules\custom\digital_nadeem\src\Controller\contactsController.php
Create a function contactDetails to load view.
namespace Drupal\digital_nadeem\Controller;
use Drupal\Core\Controller\ControllerBase;
use Drupal\node\Entity\Node;
use \Symfony\Component\HttpFoundation\Response;
use Symfony\Component\HttpFoundation\JsonResponse;
use Drupal\views\Controller;
class contactsController extends ControllerBase {
public function contactDetails() {
$city_selected = $_REQUEST['city_selected'];
$get_path = explode("/", \Drupal::service('path.current')->getPath());
$markup = \Drupal::service('renderer')->render(views_embed_view('contacts', 'contacts_block', "$city_selected"));
return new Response($markup);
}
}
4. Select box in any other content type node
Now we have to add dropdown in node content of any other content type. Create a page with content and add drop down with city name and values as city name.
<select class="city"> <option value="city1"> city1</option> <option value="city2"> city2</option> <option value="city3"> city3</option> </select></code> <div class="”contact-loader”">Loading....</div> <div class="”contactblock'”"></div> As you can see above we are creating two div’s to append data and showing loading message while selecting options. Add below code in your JS file where we are going to call Ajax request while selecting options dropdown.
5. Jquery Ajax call to load data
// Ajax bring contact us item on page
$(".contact-loader").hide();
$("select.city").change(function() {
var city_selected = $(this).val();
var err = '';</code>
var protocol_domain = window.location.href;
var protocol_domain_arr = protocol_domain.split("/");
var protocol_domain_val = protocol_domain_arr[0] + "//" + protocol_domain_arr[2];
if (protocol_domain_arr[3].length == 2)
protocol_domain_val += "/" + protocol_domain_arr[3];
$('.contactblock').html("");
$(".contact-loader").show();
$.ajax({
type: "GET",
url: protocol_domain_val+'/custom/ajax/contacts’,
data: 'city_selected=' + city_selected,
dataType: 'html',
async: true,
complete: function(data) {
$(".contact-loader").hide();
$('.contactblock').empty().html(data.responseText);
}
});
});
Above jquery function is self explanatory as it loads data when user selects city. So data will be loaded in table format so that you can apply styles according to your needs.
you can download this module by clicking here