Drupal 8-developing localized web pages and blocks

Here I am explaining about how we will create localized web pages. Any organization have operations in multiple locations which provides services to specific regions. So how we will show services to particular region on top when users accessing from their locations.
In previous post I have explained how we will create country sites or local sites. Now in this article I will explain how we will create blocks and pages specific to countries or regions.
In order to achieve this we need to do some configuration at CMS level and some code changes .
Here we are assuming you have configured a multi country website using country path module as mention in this article
As explained in previous article, your country sites can be loaded in using below urls
So here we are going to explain how we are loading a news block in home page , block will contain news specific to that country site.
Here we are going to achieve this using below steps.
- Create vocabulary of countries
- Create a vocabulary terms of news with region code
- Views with term id as context filer
- Prepare context filter terms in preprocess function
- Load view block
- Store country code in cookie
- Create Country language switcher
1.Create vocabulary of countries
Here we are going to create a vocabulary under taxonomy where we will list out all countries,
Go to structure -> taxonomy and create Vocabulary named country

Then add terms in this taxonomy. Here we are going to add terms as country two letter code and description as country name.

Keep all taxonomy id’s of terms added under country. Here name ,description and taxonomy id are using for future uses across the site.
Taxonomy id ,you will get from term edit URL, for example URL end with term/49 , here 49 is the taxonomy ID.
Next we are going to create a taxonomy for news.
2.Create a taxonomy/vocabulary of news with region code
Now we are going to create a taxonomy named news type . this taxonomy will have terms that identifies which region this news belongs to. we name these terms with corresponding country code. Create news type vocabulary as below.

Now here we are going to create terms for specific countries. Below term I added for country India.

Same way you can add a news type term for US location buy putting US country code in term name.
Here please not down these term id’s that we need to use as context filter. You will get term id from term edit URL.
Here in my website I have a content type called Front Page News.
Add this news type taxonomy as one of the field in Front Page News content type.
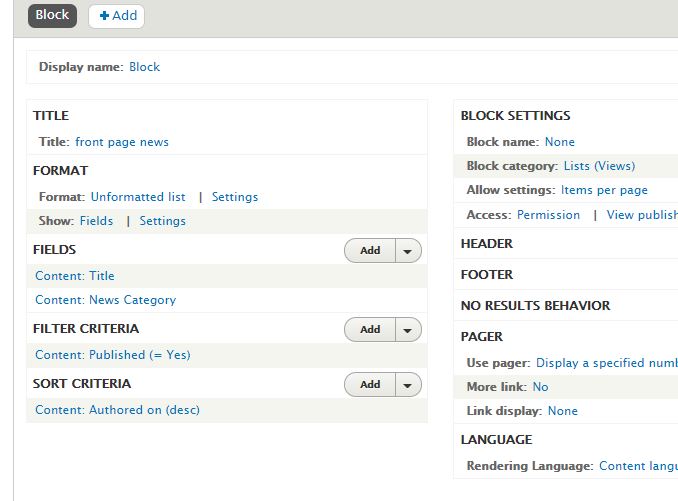
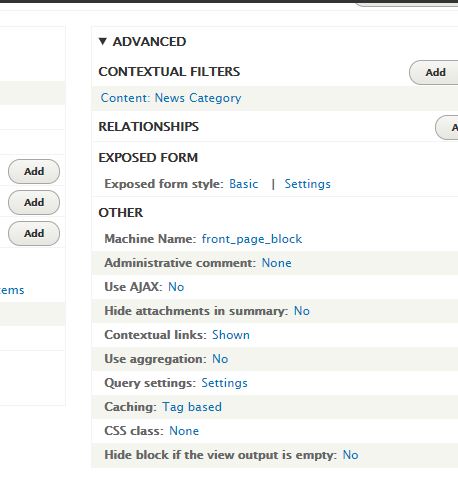
3.Views with term id as context filer
Now we are going to create a view block at backend which loads front page news based on context filter as news type term id.
We are going to create a view for Front Page News content type

Now add context filter as your news category.

Now we can pass news category term id and load news for specific term. Here context filter is term id of each country.
4. Prepare context filter terms in preprocess function
Here we need to keep all term id in an array. We can also keep this in Settings.php file.
Here we are keeping news type terms id’s in an variable.
We can place below code in page_preprocess function. Here we are mapping country code with news type term id.
$variables['front_news_tid'] = array('in' => 44,'us' => 47, 'uk'=>32);
$variables['front_news_block_tid'] = $variables['front_news_tid']["$country_code"];
We will use ‘front_news_block_tid’ in twig file to filter the view block.
Here $ country_code is the current country code of web site. We will get country code using code mentioned in this post. You can use below code in page_preprocess functions
//get country path anywhere in the site
$loader = \Drupal::service('domain.negotiator');
$current_domain = $loader->getActiveDomain();
$domain_suffix = $current_domain->getThirdPartySetting('country_path', 'domain_path');
$variables['$country_code'] = $domain_suffix;
5.Load view block
Next we are going to load this block in twig file. You can place below code where you want to load news based on country. Below code will load based on term id assigned to front_news_block_tid
{{ drupal_view(' front_page_news', ‘front_page_block’, front_news_block_tid) }}
6.Store country code in browser cookie
You can also store country code so that you can use this country code to localized functionalities in java script codes also. Also when ever user opens website, get country code from cookie if cookie is not expire. If cookie expired set new country code in cookie.
So using cookie , you can provide localized experience throughout browser session.
Below provided php code that can be used check cookie exist
function getCookies(){
if(isset($_COOKIE['rem_CountryCode'])) {
return json_decode($_COOKIE['rem_CountryCode']);
}
}
After getting value of cookie rem_CountryCode , set it as country code value.
So we can set the value in variables array. If rem_CountryCode cookie is not present execute code mentioned in 4th step and store country in cookie rem_CountryCode
7.Create Country switcher
You can also use country vocabulary to create country language switcher . load country Vocabulary terms in a drop down box so that users can switch between country sites.
Conclusion
Here I explained some steps and configuration that we can make to achieve localized pages and blocks in a Drupal 8 website. You can also create multi lingual website with these approach. You have to handle language switch based on country selected. I hope this article will help you to achieve localized experience to your users.
Read How to set up country sites


