Drupal 8 Step by step tutorial to set up country sites using path prefix

Here I am explaining a common requirement that every developer face while developing localised web sites. In Drupal 8 we can use multi sites and multi domain concept for creating multiple websites with different domain. This approach most of the developers using. Here I am explaining how we will create country site and localised web pages and blocks in same domain with slight change in URL like appending country/languagcode . that is for example local country page for India will be www.example.com/in/en for English and www.example.com/in/hi for Hindi.
So like this we can create country sites for each country and language like below.
www.example.com/de/de German country German language site
www.example.com/it/en Italian country English language site
Also this page will have same blocks and regions/sections with same as global website but contents in blocks and views/pages will be for specific particular country apart from global country.
In this article first we will follow below steps in order to load website with localized URL.
- Install and Configuring country path modules and domain module
- Adding hostnames
- Configure country language prefix
First of all assuming you have a Drupal 8 website with some contents and content types.
Also in your website have language module is enabled and language is enabled in content types.
Next step we are going to install necessary modules and configurations needed.
- Install and Configuring modules
We are using two modules in order to achieve this, one is domain access module and other is country_path module. In domain module a combination of other sub modules are there. So we will enable only what we needed for our requirement.
First download enable below modules in you Drupal website.
https://www.drupal.org/project/domain
https://www.drupal.org/project/country_path
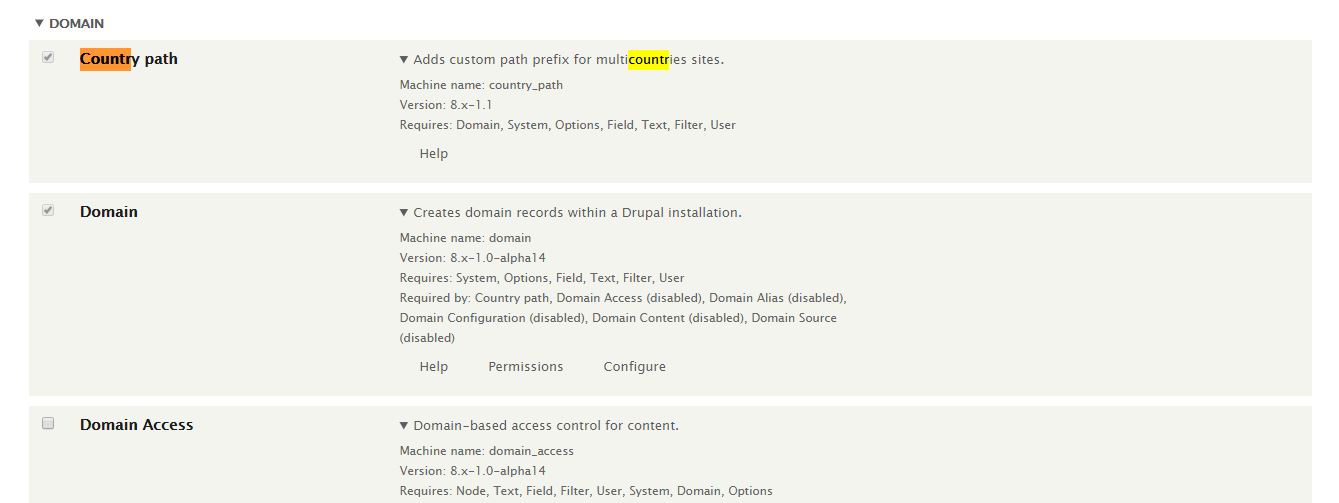
Enable modules as show in below screenshot.

Now you can see domains options under configurations in admin screen.
- Adding hostnames
Navigate to domains menu under configuration.
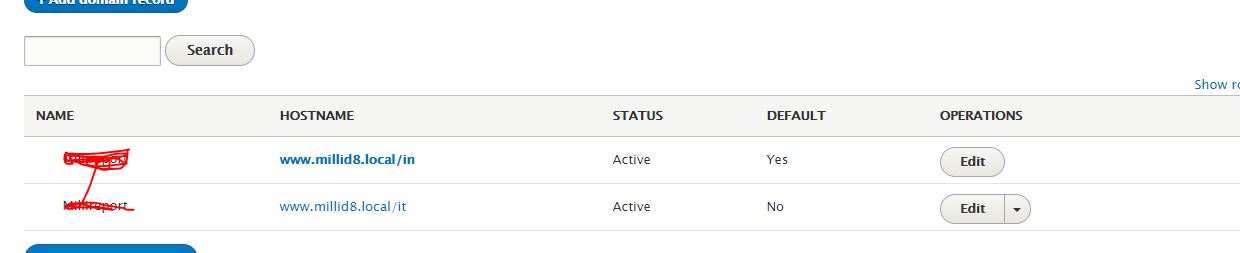
You can see domain records and domain settings here. Under domain records and add domains.
Here we are adding entries with domain and country code. please see below screenshot.

domain.com/in for india and domain.com/it for Italy
- Configure country language prefix
now we want to append language code after country code. For this first confirm languages are enabled under configuration

http://www.domain.local/in/admin/config/regional/language
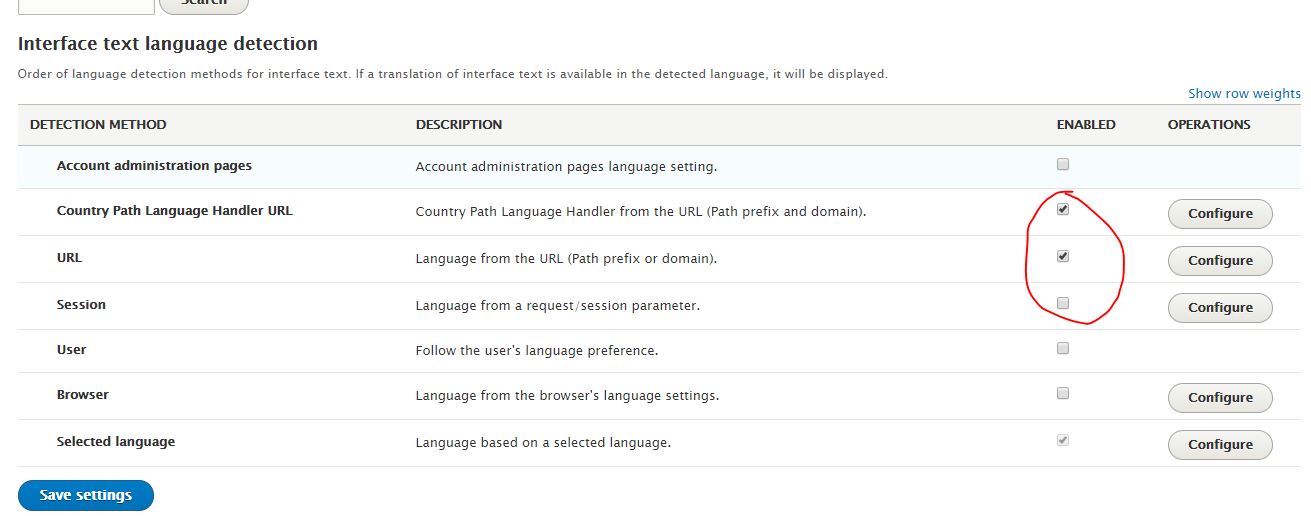
Then go to detection and selection page under languages.
You can see below language detection screen.

As shown in above screenshot enable detection methods URL and Country Path Language Handler URL.
Then click on configure on Path Language Handler URL section, it will redirect to below url
http://www.domain.com/in/admin/config/regional/language/detection/url
this will redirect to below screen

Add enabled languages in path specific configuration.
You can use below code snippet in order to access country code across the site. place below code snippet in *.theme file, page_prerocess function
//get country path anywhere in the site
$loader = \Drupal::service('domain.negotiator');
$current_domain = $loader->getActiveDomain();
$domain_suffix = $current_domain->getThirdPartySetting('country_path', 'domain_path');
$variables['cpath'] = $domain_suffix;
Now load your website with country code language code.
Now we are configured our website in order to load all pages with country code and language code prefix at URL.
Read about creating localized views and blocks