How to reuse images uploaded in Drupal using File browser module

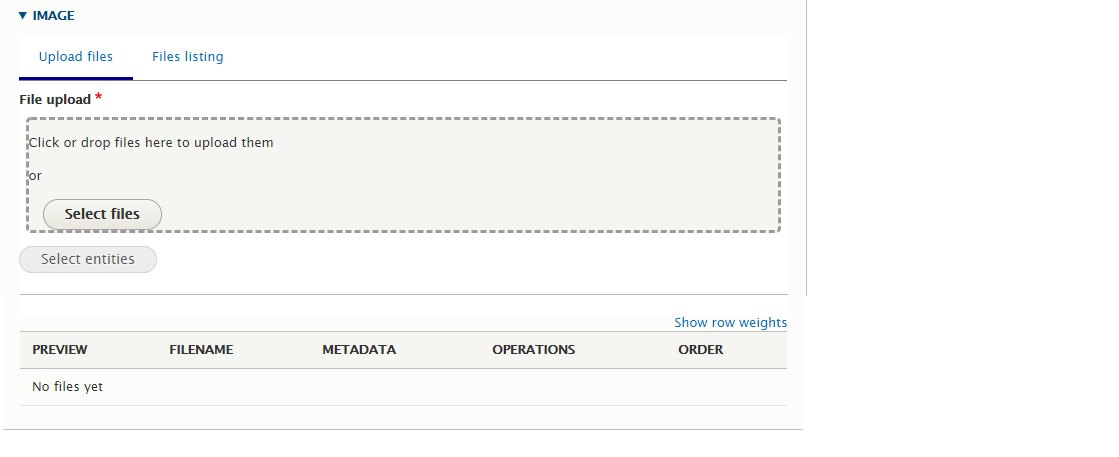
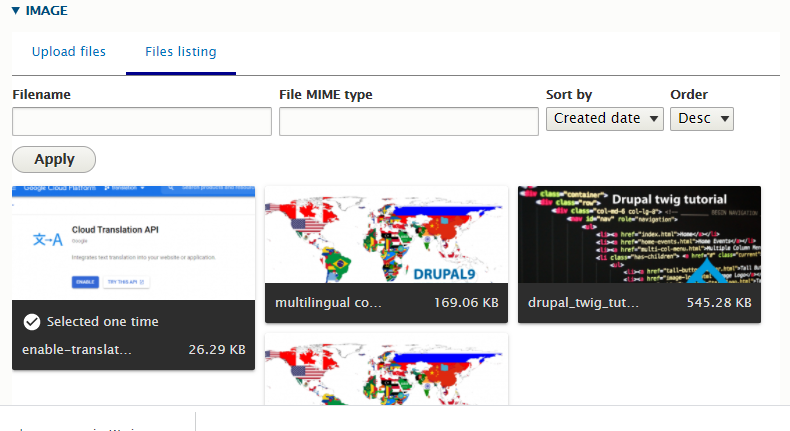
Here we are going to discuss about File browser module. after installation, in your image field, you can reuse uploaded images with great good looking user interface as below.


Installation
Download file browser from below link
https://www.drupal.org/project/file_browser
- Download Entity Browser from Drupal.org
- Download Entity Embed from Drupal.org
- Download Dropzonejs from Drupal.org and follow the install instructions on that page
- Download https://github.com/desandro/imagesloaded/archive/v3.2.0.zip and extract the download to /libraries/imagesloaded (or any libraries directory if you’re using the Libraries module).
- Download https://github.com/desandro/masonry/archive/v3.3.2.zip and extract the download to /libraries/masonry (or any libraries directory if you’re using the Libraries module)
- Enable File Browser
After following above steps if you are facing any issues related to dropzonejs , place dropzone.min.js in below path. If path did not exist, create a path like below.
\libraries\dropzone\dist\min\
Clear the cache and enabled File browser module.
Now Go to your content type.
Add a image field as below.
![]()
Also selected below option in field settings.

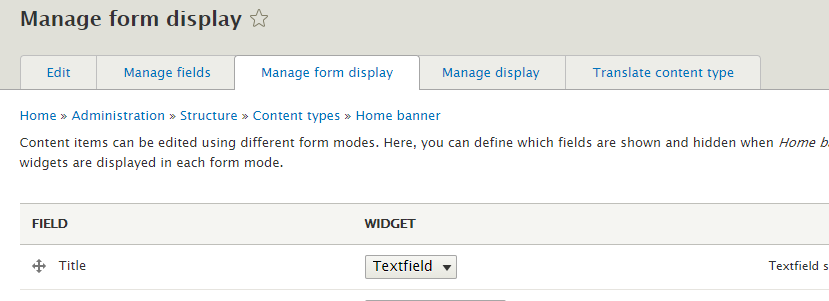
Go to manage form display tab of content type.

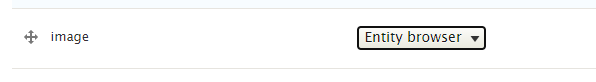
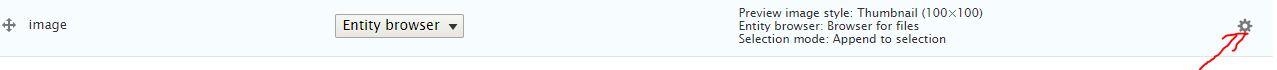
Select entity browser option for widget.

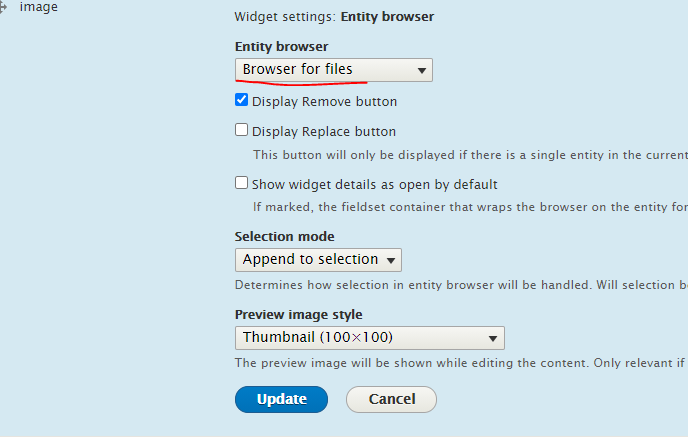
Click on settings of image field.

Make sure below options selected.

Please note, if you are seeing entity browser not found message while creating content. you have to try by changing entity browser options in above settings page. You can change to other options and then update. Again, change to Browser for files option and update. This will resolves the issue.
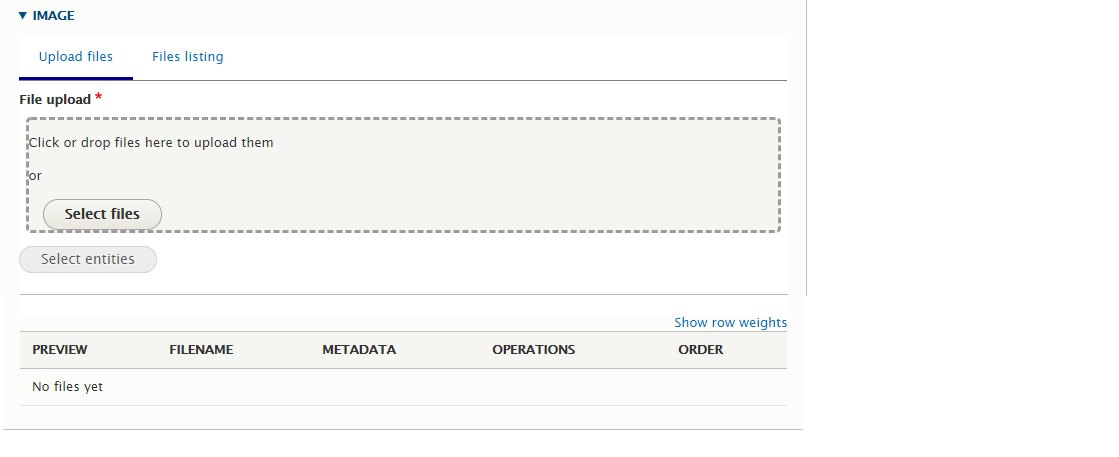
Now Go to add content page.
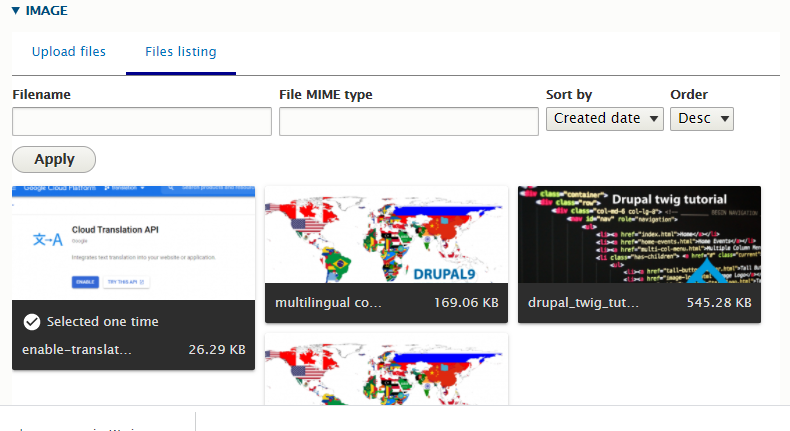
In your image field you can select new files from below browse option.


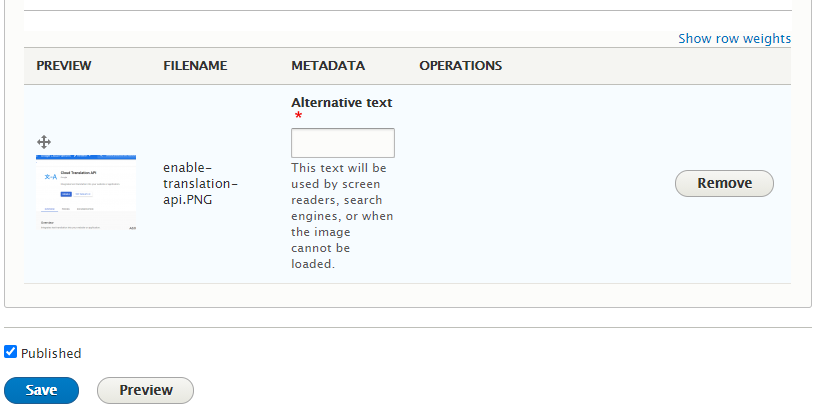
Selected files are seeing in preview list as below.

Now you can save your page with image.
Entity browsers
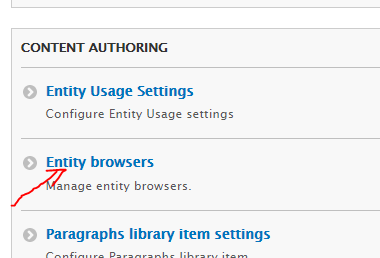
Click on entity browser in configurations.

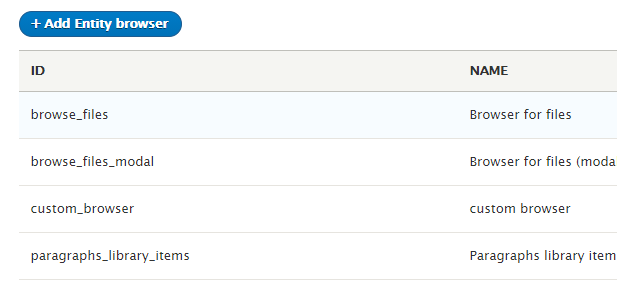
You can see below list of entity browsers. You can create your own browsers here.

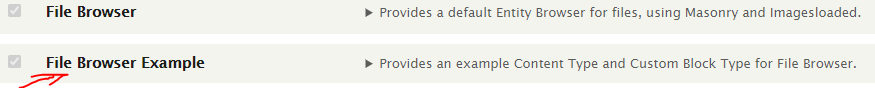
You can also enable examples by enabling below module.

This will create a File browser content type.