Drupal 8 image sliders using views slideshow with hyper links to images

Here I am explaining how we can create image slider’s with clickable images.
In all website banner sliders are essential part which will attract more viewers to the site provide rich experience for the users.
There are many ways you can create image slide show in Drupal with contributed module like Slick.
Here we are going to create image slider and click on image redirect to a target link of the image.
We are going to achieve this using with less coding. For achieving this we are going to install below contributed module view slideshow.
https://www.drupal.org/project/views_slideshow
Install this module and enable.

In order to work this module ,you have to place dependent JQuery plugins in libraries folder.
AS mentioned in module readme file, download below js files.
https://malsup.github.io/jquery.cycle.all.js
https://raw.githubusercontent.com/briancherne/jquery-hoverIntent/master/jquery.hoverIntent.js
https://raw.githubusercontent.com/douglascrockford/JSON-js/master/json2.js
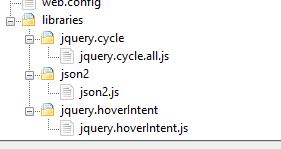
place it in respective folders in libraries folder in project root directory. If libraries folder is not available create a folder named libraries and place Jquery plugins as shown below.

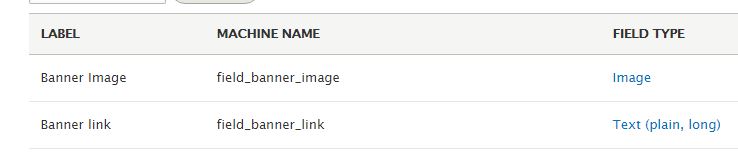
Assuming that you have a content type with image as one of the field.
Create one text field to add link address to which banner need to be linked.
Please see below screen of fields in banner content type.

Now Add one or two content in above content type with image and link.
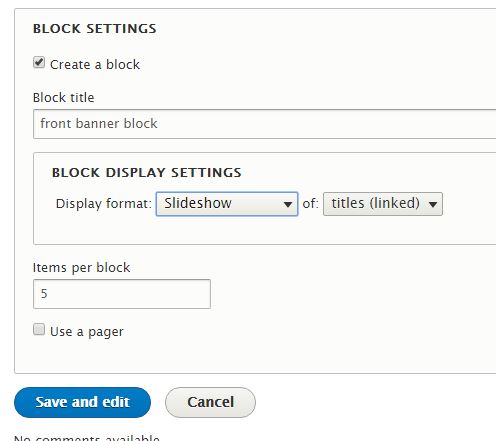
Now we are going to create a view . While creating view , select display format as Slide show. Please see below screen shot where we are creating a view block named front page banner block.
Please note slide show format option only available after enabling view slide show module.

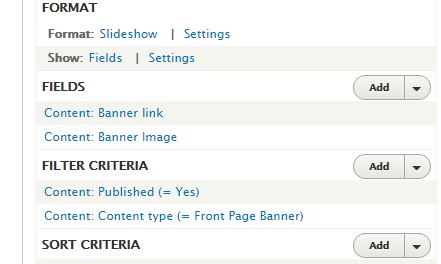
Next we are going to add fields in view. Remove title from the field list and add banner image field and banner link field. Please see below screen.

As seen in figure rearrange fields such that banner link should be above banner image. Reasons for re arrangement is ,this is needed in order to appear banner link field in rewrite placement for banner image field.
Now we are going to link our banner with hyperlink provided in banner link field
For this click on banner image under fields in view.
This will open field configuration window
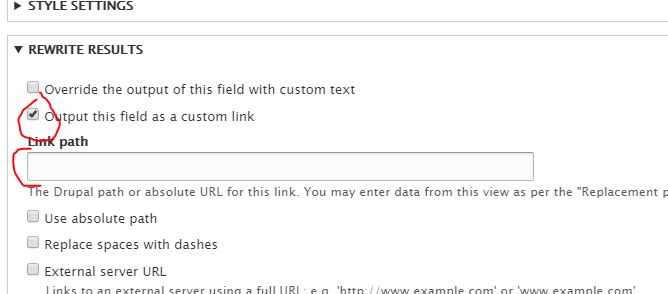
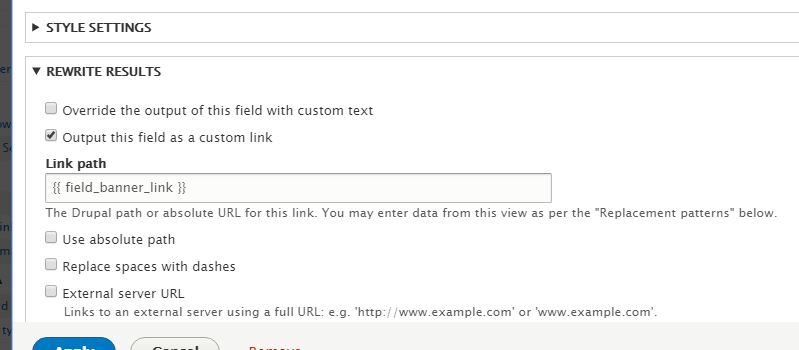
Then select rewrite results. Also check option output this field as custom link as shown in below screen.

Now as marked as in above screen , we need to load banner link field content as link path.
So how we will map this?
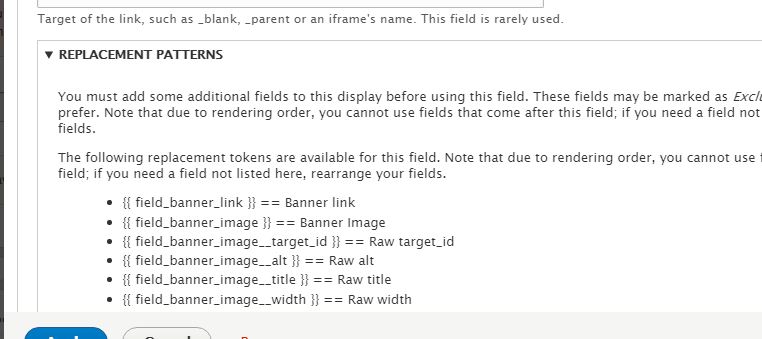
So for this scroll down to Replacement patterns section under Re write result in same window.

SO under replacement patterns you can see replacement tokens.
In this list you can see machine name of your banner link field. That is copy token {{field_banner_link}} and paste it in Link path box mentioned in above steps.

Click and apply and save view.
In preview you can see images with hyper link on image.
Now we are going to load this view in twig template.
Add below code to render view in your twig file. In below function first parameter is the machine name of view and second parameter is machine name of block.
{{ drupal_view(‘front_banner_block’, ‘block_1’) }}
Before using above function make sure that you have installed twig tweak module.
Above function derived from twig tweak module. There are lot of other functions which is very use full to load views and blocks in twig files.
Now you have image slider with hyperlinks.