AWS S3 bucket integration with Drupal 8 using s3fs module

As you already know Amazon Simple Storage Service (Amazon S3) is a scalable, high-speed, web-based cloud storage service. Storing files like images , videos in s3 bucket make faster delivery of web page content irrespective of their location of access.
By default Drupal store all content files in web server file system. This will make slow delivery of media files , since files are delivered from same server across the globe.
In this article we will see how we can integrate aws s3 bucket and use aws s3 as default Drupal 8 file system in such way that all media files uploaded and delivered from aws s3 bucket. Here I am going to configure AWS S3 in a windows system with XAMPP installed.
We are going to achieve this using s3fs contributed module.
Before going to configuration at Drupal end , we have to make sure all permissions and other settings are configured properly at aws side.
Here we are not going to explain more aws bucket configurations. Assuming you have aws account.
Broadly I can classify steps in to below.
- AWS bucket configurations.
- S3FS(S3 File system) module configuration in Drupal
AWS bucket configurations
We are assuming you have aws developer account and access to developer console. As a first step Create API access key and secret key. This is needed to configure s3fs module.
go to Amazon IAM to create an user with Access Key. Please follow this guide for more details: http://docs.aws.amazon.com/gettingstarted/latest/wah/getting-started-pre…
Next Create a s3 bucket. Name this bucket as proper readable name. You can also create folder inside bucket. You need this bucket name and folder to place in s3fs module.
Please see below article to create keys and buckets in you s3 storage.
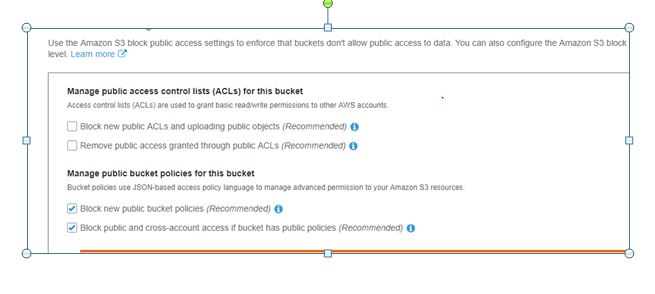
make sure your s3 bucket is publicly accessible and under permission tab, uncheck check boxes under ACL’s. Please see below screenshot.

S3FS(S3 File system) module configuration in Drupal
Next we need to install s3fs contributed module from below link.
I am highly recommend to install this module using composer. Because this module require AWS SDK for PHP version 3 installed in your server. So I felt it difficult to configure aws sdk version 3 manually. If you install this module through composer, SDK will be automatically installed with module.
Before installing please confirm php.ini configuration changes already done and php5-curl library should be installed . you can see details of these requirements under additional requirement section in below module page.
https://www.drupal.org/project/s3fs
follow below steps to install s3fs module with AWS PHP SDK version 3 using composer.
Install composer , select installation file that suitable for your OS.
https://getcomposer.org/download/
after installing composer do the following steps to install s3fs with AWS PHP SDK version 3
- Navigate to the site root directory of your project and confirm that there is a composer.json file, use “composer show” to see which packages are currently installed, confirm that the file has the following line (bottom of document)“
“repositories”: [
{
“type”: “composer”,
“url”: “https://packages.drupal.org/8”
}
]
}
- Enter the following command “composer require drupal/s3fs –prefer-dist”
- Next run “composer update” where it will download s3fs and it’s dependencies(aws-sdk-php).
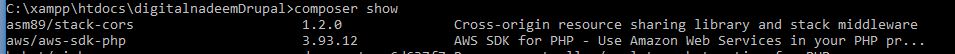
- Run “composer show” and confirm that “aws-sdk-php” has been installed.
Within the Drupal modules page enable the s3fs module
After completing above steps you can see in command line aws php sdk installed.

Install and configure s3fs module
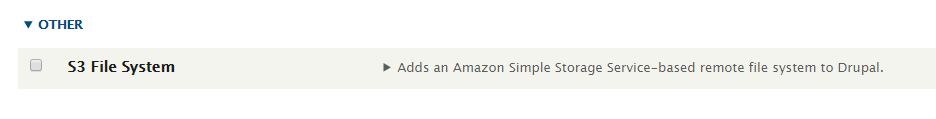
Next navigate module list at admin and enable S3 File system module.

Browse configuration -> media -> S3 Filesystem
http://localhost/project-directory /admin/config/media/s3fs
You can see list of configurations available.
As mentioned in configuration page we need to place AMAZON WEB SERVICES CREDENTIALS at setting.php files.
You can see settings.php file in below path.
C:\xampp\htdocs\ project-directory\sites\default\settings.php
# S3FS setting
$settings['s3fs.access_key'] = 'your access key';
$settings['s3fs.secret_key'] = 'your secret key';
$config['s3fs.settings']['bucket'] = 'yourbucketname';
$settings['s3fs.use_s3_for_public'] = TRUE;
# if you want to use S3 for private files, uncomment the line below:
#$settings['s3fs.use_s3_for_private'] = TRUE;
Next select region where your bucket resides. This is very important. Confirm this with region in your S3 bucket settings.

Now hit save button.
If there is no errors ,S3 connection configured successfully.
Go to Configuration -> media -> File System
http://localhost/ project-directory /admin/config/media/file-system
Select below option as default download method.

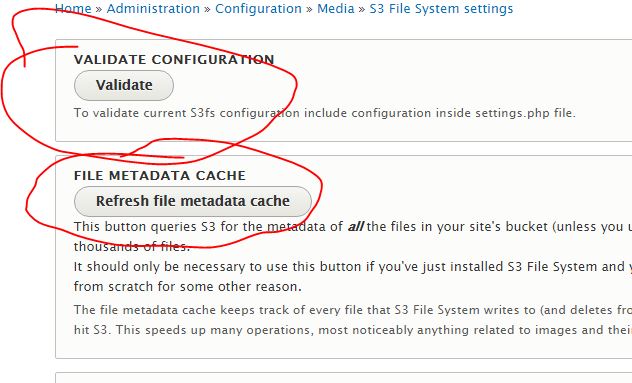
Go action tab in below configuration
http://localhost/project-directory /admin/config/media/s3fs
You can validate and refresh metadata cache.

Now all configurations complete. Your website configured to store files in S3 bucket.
Now we are going to configure our content type fields to store files in S3 bucket.
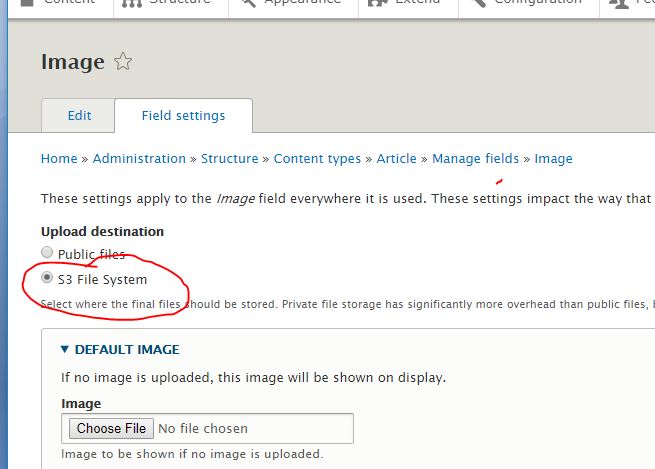
Here I am editing image field of my article content type.
In field setting tab select S3 file system as upload destination . click save field settings button.

After saving field settings go to add content page and upload image. You can see thumbnail is uploaded in S3 bucket.